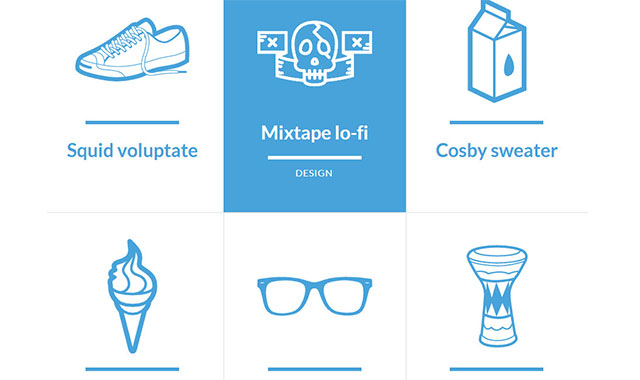
这个网格布局效果中每行的图片数量会根据屏幕的宽度自动调整,并在鼠标滑过时带有一些文本动画效果。
HTML
<ul class="cbp-ig-grid">
<li>
<a href="#">
<span class="cbp-ig-icon cbp-ig-icon-shoe"></span>
<h3 class="cbp-ig-title">Squid voluptate</h3>
<span class="cbp-ig-category">Fashion</span>
</a>
</li>
<li>
<a href="#">
<span class="cbp-ig-icon cbp-ig-icon-ribbon"></span>
<h3 class="cbp-ig-title">Mixtape lo-fi</h3>
<span class="cbp-ig-category">Design</span>
</a>
</li>
<li>
<a href="#">
<span class="cbp-ig-icon cbp-ig-icon-milk"></span>
<h3 class="cbp-ig-title">Cosby sweater</h3>
<span class="cbp-ig-category">Lifestyle</span>
</a>
</li>
<li>
<a href="#">
<span class="cbp-ig-icon cbp-ig-icon-whippy"></span>
<h3 class="cbp-ig-title">Commodo</h3>
<span class="cbp-ig-category">Food</span>
</a>
</li>
<li>
<a href="#">
<span class="cbp-ig-icon cbp-ig-icon-spectacles"></span>
<h3 class="cbp-ig-title">Bitters kitsch</h3>
<span class="cbp-ig-category">Gadgets</span>
</a>
</li>
<li>
<a href="#">
<span class="cbp-ig-icon cbp-ig-icon-doumbek"></span>
<h3 class="cbp-ig-title">Austin proident</h3>
<span class="cbp-ig-category">Music</span>
</a>
</li>
</ul>
更详细的教程请参看《使用CSS3制作响应式网格布局》