这是一个非常有用的css3进度条动画效果。
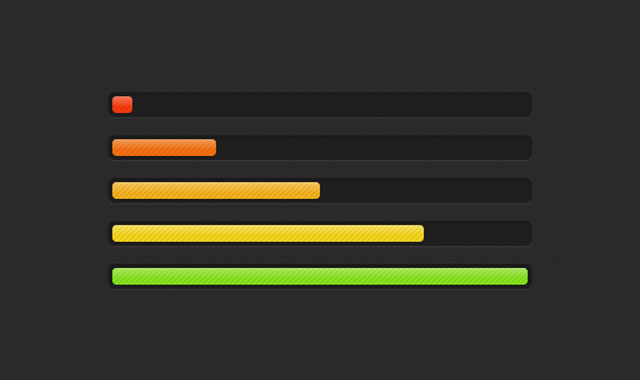
这个彩色的进度条动画效果在增加刻度时颜色从红色渐变到绿色,效果非常不错。它使用纯css制作,没有使用任何的javascript。
HTML
<section class="container">
<input type="radio" class="radio" name="progress" value="five" id="five">
<label for="five" class="label">5%</label>
<input type="radio" class="radio" name="progress" value="twentyfive" id="twentyfive" checked>
<label for="twentyfive" class="label">25%</label>
<input type="radio" class="radio" name="progress" value="fifty" id="fifty">
<label for="fifty" class="label">50%</label>
<input type="radio" class="radio" name="progress" value="seventyfive" id="seventyfive">
<label for="seventyfive" class="label">75%</label>
<input type="radio" class="radio" name="progress" value="onehundred" id="onehundred">
<label for="onehundred" class="label">100%</label>
<div class="progress">
<div class="progress-bar"></div>
</div>
</section>
更多详细信息请参看:http://www.cssflow.com/snippets/animated-progress-bar