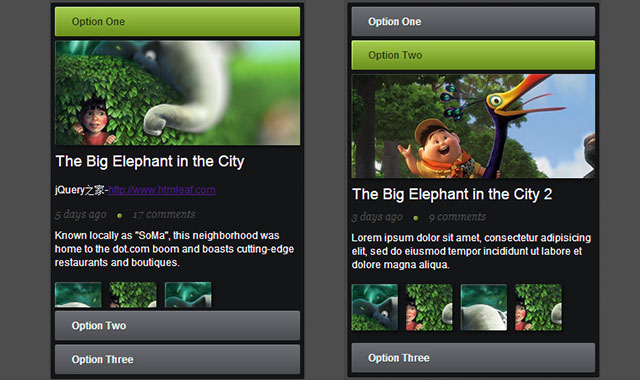
这是一款基于Vladimir Kudinov的 Futurico UI Pro 而制作的纯css3内容滑块手风琴效果。任何支持 :target 选择器的浏览器都能运行这个插件。
HTML
html结构需要创建3个div,每个div中都有一个class为tab的超链接和一个class为content的div。
为了使手风琴“打开”,我们需要在点击手风琴按钮的时候使用:target选择器。:target选择器只有在一个超链接指向了某个指定ID的div,在点击该超链接的时候才发生作用。
<div class="accordion">
<div id="tab-1">
<a href="#tab-1" class="tab">Option One</a>
<div class="content">
Content Here
</div>
</div>
<div id="tab-2">
<a href="#tab-2" class="tab">Option Two</a>
<div class="content">
Content Here
</div>
</div>
<div id="tab-3">
<a href="#tab-3" class="tab">Option Three</a>
<div class="content">
Content Here
</div>
</div>
</div>
CSS
我们应该添加一些reset.css来去除所有的margin、padding和border。
.accordion,.accordion div,.accordion h1,.accordion p,.accordion a,.accordion img,.accordion span,.accordion em,.accordion ul,.accordion li {
margin: 0;
padding: 0;
border: none;
}
And then we’ll give a fixed 300px width (290px + 5px margin left + 5px padding right), background color, rounded corners and some shadows.
本文版权属于jQuery之家,转载请注明出处:http://www.htmleaf.com/css3/css3donghua/20141117506.html