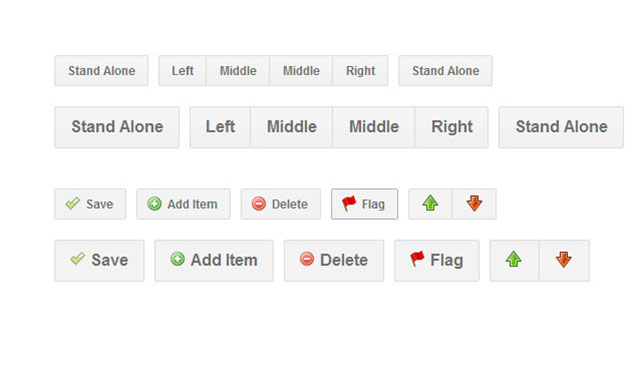
这是一款谷歌风格样式的按钮插件。
HTML
<div class="google-content">
<div class="buttons">
<a href="#" class="button">Stand Alone</a><a href="#" class="button left">Left</a><a href="#" class="button middle">Middle</a><a href="#" class="button middle">Middle</a><a href="#" class="button right">Right</a><a href="#" class="button">Stand Alone</a>
</div>
<div class="buttons" style="padding-bottom:40px;">
<a href="#" class="button big">Stand Alone</a><a href="#" class="button left big">Left</a><a href="#" class="button middle big">Middle</a><a href="#" class="button middle big">Middle</a><a href="#" class="button right big">Right</a><a href="#" class="button big">Stand Alone</a>
</div>
<div class="buttons">
<a href="#" class="button save">Save</a><a href="#" class="button add">Add Item</a><a href="#" class="button delete">Delete</a><a href="#" class="button flag">Flag</a><a href="#" class="button left up"> </a><a href="#" class="button right down"> </a>
</div>
<div class="buttons">
<a href="#" class="button save-big">Save</a><a href="#" class="button add-big">Add Item</a><a href="#" class="button delete-big">Delete</a><a href="#" class="button flag-big">Flag</a><a href="#" class="button left up-big"> </a><a href="#" class="button right down-big"> </a>
</div>
</div>