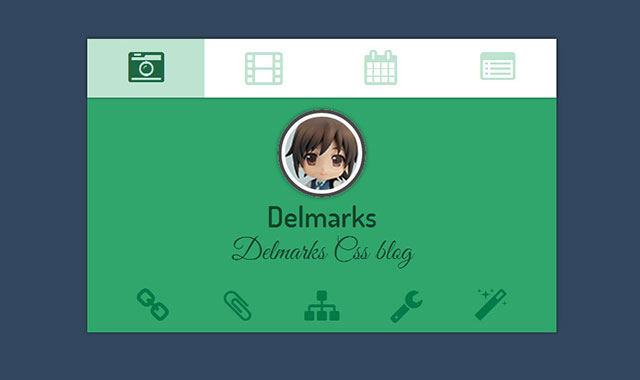
这款css3tab选项卡插件外观精美,效果炫酷,值得推荐。
HTML
<section>
<input type="radio" id="profile" value="1" name="tractor" checked='checked' />
<input type="radio" id="settings" value="2" name="tractor" />
<input type="radio" id="posts" value="3" name="tractor" />
<input type="radio" id="books" value="4" name="tractor" />
<nav>
<label for="profile" class='fontawesome-camera-retro'></label>
<label for="settings" class='fontawesome-film'></label>
<label for="posts" class='fontawesome-calendar'></label>
<label for="books" class='fontawesome-list-alt'></label>
</nav>
<article class='uno'>
<h2>
<img alt='' src='head-photo.jpg' />
Delmarks
<span>Delmarks Css blog</span></h2>
<footer>
<ul>
<li class='fontawesome-link'></li>
<li class='fontawesome-paper-clip'></li>
<li class='fontawesome-sitemap'></li>
<li class='fontawesome-wrench'></li>
<li class='fontawesome-magic'></li>
</ul>
</footer>
</article>
<article class='dos fontawesome-wrench'>
<p>......</p>
</article>
<article class='tres fontawesome-file-alt'>
<ol>
<li>......</li>
......
</ol>
</article>
<article class='cuatro fontawesome-copy'>
<dl>
<dt>......</dt>
<dd>......</dd>
<dt>......</dt>
<dd>......</dd>
</dl>
</article>
</section>
更多详细信息请参看:http://codepen.io/Kseso/pen/JDFto