这是一款非常实用的纯css3图片点击弹出动画遮罩层效果插件。在该插件中使用了:checked伪元素和兄弟选择器。
HTML
html结构包括标题、描述和一个预览内容。预览内容用来做遮罩层效果。在demo中使用了一个checkbox、一张图片和一个用于放置注释的div来完成这些工作。该效果的奥妙在于将checkbox放置与其他所有元素的上面,所以点击图片和注释实际上是点击了checkbox。checkbox要放在第一个位置,以便能使用兄弟选择器查找图片和注释。
<div class="ao-item">
<div class="ao-details">
<h2>Some title</h2>
<p>Some description</p>
</div>
<div class="ao-preview">
<input type="checkbox" id="ao-toggle" class="ao-toggle" name="ao-toggle" />
<img src="images/image01.jpg" alt="image01" />
<div class="ao-annotations">
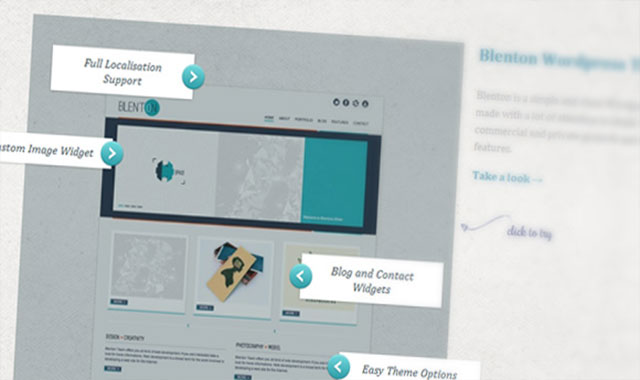
<span>Full Localisation Support</span>
<span>Custom Image Widget</span>
<span>Blog and Contact Widgets</span>
<span>Easy Theme Options</span>
<span>4 Footer Widget Columns</span>
</div>
</div>
</div>
可以放入多个span,然后用css单独控制它们各自的位置。
css代码的最后部分使用了媒体查询来使插件适合于小屏幕:
@media screen and (max-width: 730px){
.ao-item .ao-details,
.ao-preview {
float: none;
width: 100%;
padding: 0;
text-align: left;
}
.ao-annotations span {
font-size: 11px;
}
}
其它部分CSS代码请参考下载文件。