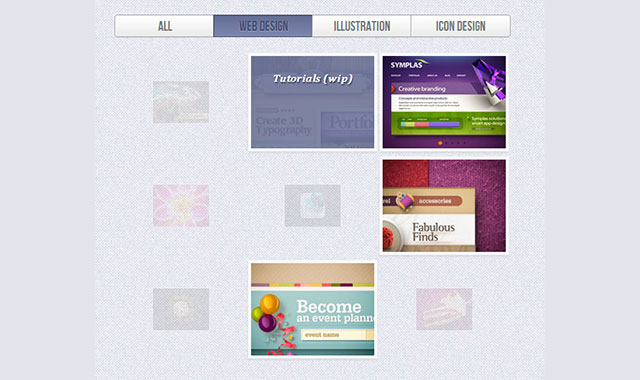
这是一款效果一流的纯css3图片分类过滤效果插件。通过使用兄弟选择器和:checked伪元素,我们能够轻易的切换checkbox或radio的状态。这个插件就是使用它们来实现的。这个插件的灵感来自于Filtering elements without JS 。
HTML
html结构中需要4个用于分类的按钮,我们使用radio和label来制作这些按钮。在默认状态下,所有的图片都被显示。使用Label是为了只显示文本而隐藏radio按钮。
<section class="ff-container">
<input id="select-type-all" name="radio-set-1" type="radio" class="ff-selector-type-all" checked="checked" />
<label for="select-type-all" class="ff-label-type-all">All</label>
<input id="select-type-1" name="radio-set-1" type="radio" class="ff-selector-type-1" />
<label for="select-type-1" class="ff-label-type-1">Web Design</label>
<input id="select-type-2" name="radio-set-1" type="radio" class="ff-selector-type-2" />
<label for="select-type-2" class="ff-label-type-2">Illustration</label>
<input id="select-type-3" name="radio-set-1" type="radio" class="ff-selector-type-3" />
<label for="select-type-3" class="ff-label-type-3">Icon Design</label>
<div class="clr"></div>
<ul class="ff-items">
<li class="ff-item-type-1">
<a href="http://dribbble.com/shots/366400-Chameleon">
<span>Chameleon</span>
<img src="images/1.jpg" />
</a>
</li>
<li class="ff-item-type-2">
<!-- ... -->
</li>
<li class="ff-item-type-3">
<!-- ... -->
</li>
<!-- ... -->
</ul>
</section>
无序列表中包含了所有的图片,每一个列表项的class各不相同,插件通过这个class来对图片进行过滤分类。
CSS:
首先来看通用样式,主容器要有一个宽度:
.ff-container{
width: 564px;
margin: 10px auto 30px auto;
}
label要遮盖住radio,并给它一些好看的渐变:
.ff-container label{
font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif;
width: 25%;
height: 30px;
cursor: pointer;
color: #777;
text-shadow: 1px 1px 1px rgba(255,255,255,0.8);
line-height: 33px;
font-size: 19px;
background: linear-gradient(top, #ffffff 1%,#eaeaea 100%);
float:left;
box-shadow:
0px 0px 0px 1px #aaa,
1px 0px 0px 0px rgba(255,255,255,0.9) inset,
0px 1px 2px rgba(0,0,0,0.2);
}
给按钮一些圆角效果,因为按钮连成一排,只需要给第一个和最后一个按钮圆角即可:
.ff-container label.ff-label-type-all{
border-radius: 3px 0px 0px 3px;
}
.ff-container label.ff-label-type-3{
border-radius: 0px 3px 3px 0px;
}
对于每一个没"checked"的radio按钮,我们给它下面这个"pressed"样式:
.ff-container input.ff-selector-type-all:checked ~ label.ff-label-type-all,
.ff-container input.ff-selector-type-1:checked ~ label.ff-label-type-1,
.ff-container input.ff-selector-type-2:checked ~ label.ff-label-type-2,
.ff-container input.ff-selector-type-3:checked ~ label.ff-label-type-3{
background: linear-gradient(top, #646d93 0%,#7c87ad 100%);
color: #424d71;
text-shadow: 0px 1px 1px rgba(255,255,255,0.3);
box-shadow:
0px 0px 0px 1px #40496e,
0 1px 2px rgba(0,0,0,0.1) inset;
}
因为所有的元素都在同一层,这里使用“~”兄弟选择器来选择它们各种的label。
这时候该隐藏radio按钮:
.ff-container input{
display: none;
}
给无序列表一些样式:
.ff-items{
position: relative;
margin: 0px auto;
padding-top: 20px;
}
下面是无序列表中的span和a元素的样式:
.ff-items a{
display: block;
position: relative;
padding: 10px;
background: #fff;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1);
margin: 4px;
width: 160px;
height: 120px;
}
.ff-items a span{
display: block;
background: rgba(113,123,161, 0.9);
font-style: italic;
color: #fff;
font-weight: bold;
padding: 20px;
position: absolute;
bottom: 10px;
left: 10px;
width: 120px;
height: 0px;
overflow: hidden;
opacity: 0;
text-align: center;
text-shadow: 1px 1px 1px #303857;
transition: all 0.3s ease-in-out;
}
.ff-items a:hover span{
height: 80px;
opacity: 1;
}
.ff-items li img{
display: block;
}
当鼠标滑过图片时,从图片下方出现一个半透明遮罩效果。
以上是三个demo的通用样式,具体每个demo的动画样式请参考下载文件。