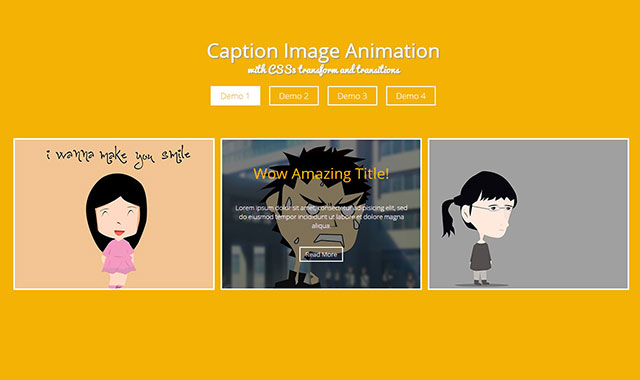
很多网站的图片鼠标滑过显示标题效果都是使用jQuery来完成的,现在,我们可以使用CSS3 animations来完成同样惊艳的效果。如果你对CSS3 animations还不了解,请先阅读CSS3 animations。
HTML
我们使用html5来制作这款插件。通过figure和figcaption来包装图片。4个demo中html结构都是相同的。
<figure>
<img alt="nerd girl" src="img/img3.jpg">
<figcaption>
<h3>I love this title!</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<p><a href="#">Read More</a></p>
</figcaption>
</figure>
DEMO1 CSS
在demo1中,将figure元素的position设置为相对定位(relative)。在这个例子中,标题和图片可以通过绝对定位相互堆叠到一起。
img {width: 100%;}
figure {
margin: 0;
padding: 0;
height: 300px;
position: relative;
display: block;
cursor: pointer;
overflow: hidden;
border: 3px solid #fff;
}
figure:hover figcaption {
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100);
filter: alpha(opacity=100);
opacity: 1;
-webkit-transform: rotate(0);
-moz-transform: rotate(0);
-o-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
top: 0;
}
figcaption {
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0);
filter: alpha(opacity=0);
opacity: 0;
position: absolute;
height: 100%;
width: 100%;
top: -100%;
background: rgba(0,0,0,.5);
color: #fff;
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
-o-transition: all .5s ease;
-ms-transition: all .5s ease;
transition: all .5s ease;
-webkit-transition-delay: .5s;
-moz-transition-delay: .5s;
-o-transition-delay: .5s;
-ms-transition-delay: .5s;
transition-delay: .5s;
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}
figcaption h3 {
font-family: 'Open sans';
font-weight: 400;
color: #f3b204;
padding: 10px 20px;
margin-bottom: 0;
position: relative;
left: 100%;
margin-top: 37px;
font-size: 30px;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-o-transition: all .5s;
-ms-transition: all .5s;
transition: all .5s;
-webkit-transition-delay: 1s;
-moz-transition-delay: 1s;
-o-transition-delay: 1s;
-ms-transition-delay: 1s;
transition-delay: 1s;
}
figcaption p {
font-family: 'Open sans';
padding: 10px 20px;
margin-bottom: 0;
margin-top: 20px;
position: relative;
left: 100%;
font-size: 13px;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-o-transition: all .5s;
-ms-transition: all .5s;
transition: all .5s;
-webkit-transition-delay: 1.3s;
-moz-transition-delay: 1.3s;
-o-transition-delay: 1.3s;
-ms-transition-delay: 1.3s;
transition-delay: 1.3s;
}
figure:hover h3,figure:hover p { left: 0; }
figcaption a {
color: #fff;
border: 2px solid #fff;
padding: 4px 10px;
text-decoration: none;
}
figcaption a:hover {
color: #4f5856;
background: #fff;
}
注意:在figcaption上使用transition来旋转它,这将使标题有一个非常好的旋转和圆滑的过渡效果。在某些h3和p元素上使用了transition-delay,这使得它们在动画中有一些延迟。
其它demo的css代码请参考下载文件。