这是一款非常实用的jQuery和css3手机APP新功能展示标记动画特效插件。我们曾经在 jQuery和css3平面图片转换为3d模型动画效果 中集成了这款插件。
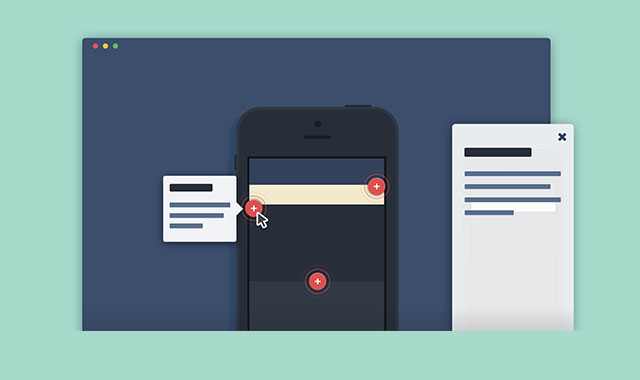
如果你想展示你的新的应用程序的最佳功能,你想让用户通过设计屏幕了解你的应用程序。最好的方法是利用不断闪烁的点,将它们分布在各个新功能处,来吸引用户点击。这个设计的灵感来自于Disqus Websites page。
HTML
闪烁的点实用无序列表制作:
<div class="cd-product cd-container">
<div class="cd-product-wrapper">
<img src="img/cd-app-image.jpg"><!-- image of our product -->
<ul>
<li class="cd-single-point">
<a class="cd-img-replace" href="#0">More</a>
<div class="cd-more-info cd-top"> <!-- 4 classes available: cd-top, cd-bottom, cd-left, cd-right -->
<h2><!-- Title here --></h2>
<p><!-- Description here --></p>
<a href="#0" class="cd-close-info cd-img-replace">Close</a>
</div>
</li> <!-- .cd-single-point -->
<!-- other points of interest here -->
</ul>
</div> <!-- .cd-product-wrapper -->
</div> <!-- .cd-product -->
CSS样式
首先给每一个 .cd-single-point 定位:
.cd-product-wrapper {
position: relative;
}
.cd-single-point {
position: absolute;
}
.cd-single-point:first-child {
bottom: 40%;
right: 30%;
}
.cd-single-point:nth-child(2) {
bottom: 24%;
right: 46%;
}
/*define here all the other list items position values*/
这里使用百分比做单位,这样点的位置和屏幕的尺寸就没有关联了。
为制作点的脉冲效果,我们为每一个 .cd-single-point 列表项创建 ::after 伪元素。并用CSS3 animation来移动它们的box-shadow和 scale 值。我们设置 animation-iteration-count 为infinite(无限),这样动画就可以连续进行。
.cd-single-point::after {
/* this is used to create the pulse animation */
content: '';
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
animation: cd-pulse 2s infinite;
}
@keyframes cd-pulse {
0% {
transform: scale(1);
box-shadow: inset 0 0 1px 1px rgba(217, 83, 83, 0.8);
}
50% {
box-shadow: inset 0 0 1px 1px rgba(217, 83, 83, 0.8);
}
100% {
transform: scale(1.6);
box-shadow: inset 0 0 1px 1px rgba(217, 83, 83, 0);
}
}
为了显示标记点的信息,我们在点击标记点时通过jQuery为 .cd-single-point 添加 .is-open 类。
在手机设备上(屏幕小于600px), .cd-more-info 元素被全屏打开。在大屏幕上,我们为每个 .cd-more-info 元素设置固定的宽和高。我们还定义了4个类:.cd-top、.cd-bottom、.cd-left和.cd-right。这4个类的作用是使描述信息能够快速的在标记点的上下左右4个方向上出现。
.cd-single-point .cd-more-info {
position: fixed;
top: 0;
left: 0;
z-index: 3;
width: 100%;
height: 100%;
visibility: hidden;
opacity: 0;
transform: scale(0.8);
transition: opacity 0.3s 0s, visibility 0s 0.3s, transform 0.3s 0s, top 0.3s 0s, bottom 0.3s 0s, left 0.3s 0s, right 0.3s 0s;
}
.cd-single-point.is-open .cd-more-info {
visibility: visible;
opacity: 1;
transform: scale(1);
transition: opacity 0.3s 0s, visibility 0s 0s, transform 0.3s 0s, top 0.3s 0s, bottom 0.3s 0s, left 0.3s 0s, right 0.3s 0s;
}
@media only screen and (min-width: 600px) {
.cd-single-point .cd-more-info {
position: absolute;
width: 220px;
height: 240px;
}
}
JAVASCRIPT
我们使用jQuery来监听每一个标记点的点击事件,并为当前点击的项添加/移除is-open类。
jQuery(document).ready(function($){
//open interest point description
$('.cd-single-point').children('a').on('click', function(){
var selectedPoint = $(this).parent('li');
if( selectedPoint.hasClass('is-open') ) {
selectedPoint.removeClass('is-open').addClass('visited');
} else {
selectedPoint.addClass('is-open').siblings('.cd-single-point.is-open').removeClass('is-open').addClass('visited');
}
});
//close interest point description
$('.cd-close-info').on('click', function(event){
event.preventDefault();
$(this).parents('.cd-single-point').eq(0).removeClass('is-open').addClass('visited');
});
});