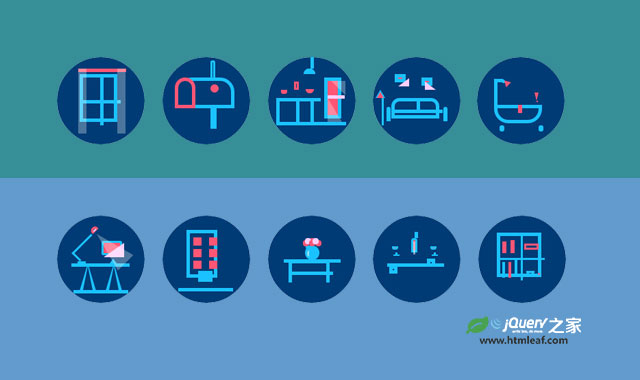
这是一组使用纯CSS3制作的精美的扁平风格的圆形图标。这些圆形图标都是使用CSS的伪元素来制作,是一套以家居为主题的图标,包括门窗,邮箱,浴室,台灯书柜等等10个图标。
制作方法
HTML结构
图标的HTML结构非常简单。<div>作为包裹元素,里面的图标内容使用<span>元素来制作。
<div class="i1">
<span class="cortinas"></span>
</div>
CSS样式
以第一个图标为例,先设置包裹<div>元素的基本样式。将它设置为圆形。窗口部分是用.i1来设置,窗口的横条使用.i1::before来设置,窗口的竖条使用.i1::after来设置。
.i1{
position:absolute;
width:55px;
height:70px;
border:5px solid #1ac2ff;
margin:25px 33px;
}
.i1::before{
content:"";
display:block;
width:5px;
height:70px;
background:#1ac2ff;
margin:0 25px
}
.i1::after{
content:"";
display:block;
width:55px;
height:5px;
background:#1ac2ff;
margin:-37px 0px
}
接着是门部分。门上边的红色线条是.cortinas来设置,左边门柱是.cortinas::before来设置,右边门柱是.cortinas::after来设置。
.cortinas{
position:absolute;
width:70px;
height:5px;
background:#ff5675;
margin:-83px -7px;
}
.cortinas::before{
content:"";
display:block;
width:12px;
height:95px;
background:rgba(255, 255, 255, .3);
margin: 0 0;
}
.cortinas::after{
content:"";
display:block;
width:12px;
height:95px;
background:rgba(255, 255, 255, .3);
margin:-95px 57px
}
通过上面的设置,一个扁平风格的圆形图标就诞生了,是不是横神奇呢?