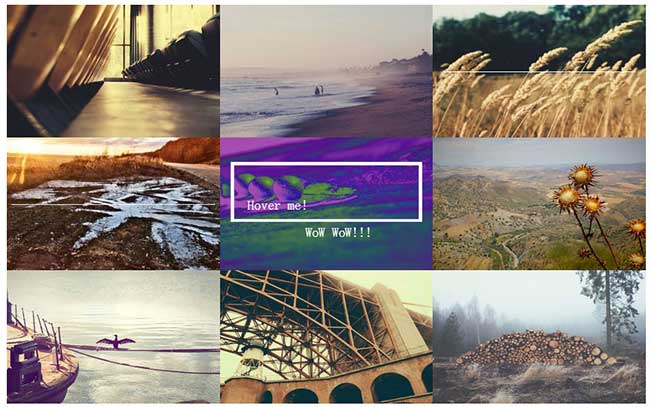
这是一款使用CSS3 background-blend-mode制作的鼠标滑过图片标题特效。该图片标题特效在鼠标滑过一张图片的时候,图片的标题会相应的动画,并且图片会使用css blend模式渲染为非常酷的效果。
IE浏览器不支持CSS background-blend-mode属性,所以在IE浏览器中看不到图片的混合效果,只能看到图片标题的动画效果。

制作方法
HTML结构
该图片标题特效的HTML结构使用嵌套<div>的HTML结构。以第一个DEMO的为例,它的HTML结构如下:
<div class="elem first">
<img src="img/1.jpg" />
</div>
CSS样式
每张图片的包裹<div>中的elem class用于控制图片的大小。这里使用了vw来作为单位,制作响应式效果。关于vw可以参考:你不知道的7个css单位。为例提高动画效果性能,还使用了will-change属性来通知浏览器优化即将要执行的transform和opacity属性。
.elem {
width: 32vw;
display: inline-block;
color: white;
font-size: 2em;
position: relative;
height: 20vw;
overflow: hidden;
will-change: transform;
}
.elem:before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
opacity: 0;
background-size: 100% 100%;
background-repeat: no-repeat;
will-change: transform, opacity;
}
.elem:after {
content: "";
position: absolute;
will-change: transform;
}
.elem img {
width: 32vw;
height: 20vw;
will-change: transform;
}
.elem:hover:before {
opacity: 1;
}
第一个特效使用的Blend模式是background-blend-mode: luminosity;。目前CSS的blend模式共有16种,可以参看《CSS中的合成和混合模式-blend modes》。luminosity属于亮度模式,该模式能够使用“混合色”颜色的亮度值进行着色,而保持“基色”颜色的饱和度和色相数值不变。
图片中间的矩形线条框使用的是.first:after伪元素来制作。开始时它的透明度设置为0,在鼠标滑过时,它的透明度被设置为1,并使用transform属性来将其放大。
.first:before {
background-color: lightBlue;
background-image: url("../img/1.jpg");
background-blend-mode: luminosity;
}
.first:after {
opacity: 0;
border: .15vw solid #fff;
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-o-transform: scale(0.5);
transform: scale(0.5);
}
.first:hover:after {
opacity: 1;
-webkit-transform: scale(0.95);
-moz-transform: scale(0.95);
-o-transform: scale(0.95);
transform: scale(0.95);
}
其它例子的代码请参考下载文件。












