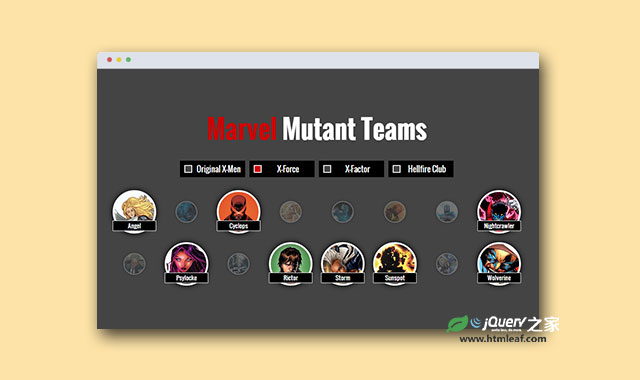
这是一款效果非常酷的纯CSS3炫酷圆形头像图片过滤特效。该特效将图片制作为圆形图片,以网格形式布局,带点击相应的分类按钮后,该类别的图片被放大显示,其它类别的图片被缩小,效果非常的不错。
制作方法
HTML结构
该图片过滤特效使用无序列表来制作网格图片布局。每个<li>元素中的data-teams属性是该图片的所属类别,类别可以有多个,用空格隔开。
<ul class="characters">
<li id="angel" data-teams="original force factor hellfire">
<h2>Angel</h2>
<img src="1.png" alt="">
</li>
<li id="beast" data-teams="original factor">
<h2>Beast</h2>
<img src="2.png" alt="">
</li>
......
</ul>
用于作为分类的按钮则使用<input>和<label>的组合来制作。
<input id="original" type="radio" name="team" checked>
<label for="original">Original X-Men</label>
CSS样式
过滤效果实现的原理是在各个input按钮被选择时,选取data-teams中相应的图片,来执行帧动画效果:
#original:checked ~ .characters [data-teams~="original"] img,
#force:checked ~ .characters [data-teams~="force"] img,
#factor:checked ~ .characters [data-teams~="factor"] img,
#hellfire:checked ~ .characters [data-teams~="hellfire"] img {
-webkit-animation: avatar .3s forwards;
animation: avatar .3s forwards;
}
@-webkit-keyframes avatar {
70% {
opacity: 1;
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
100% {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
}
@keyframes avatar {
70% {
opacity: 1;
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
100% {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
}
该特效还使用媒体查询来控制各个屏幕尺寸下.characters元素和H1元素的大小。
@media only screen and (min-width: 500px) {
.characters {
width: 480px;
}
}
@media only screen and (min-width: 740px) {
.characters {
width: 720px;
}
h1 {
font-size: 60px;
}
}
@media only screen and (min-width: 980px) {
.characters {
width: 960px;
}
}
其余代码请参考下载文件。