iHover是一款效果相当炫酷的纯CSS3鼠标滑过图片特效。ihover可以和Bootstrap 3完美的结合使用。它提供了基于圆形图片和矩形图片共35种不同的鼠标滑过图片特效。它的特点有:
- 纯CSS3制作,没有任何依赖,可以在任何项目中使用。
- 通过Scss来构建,修改十分容易。
- 模块化代码,不需要引入整个文件。
- 共有35种不同的鼠标滑过效果。
- 可以和Bootstrap 3完美的结合使用。
使用方法
HTML结构
以effect2为例,它的HTML结构如下:
<!-- Left to right-->
<div class="row">
<div class="col-sm-6">
<!-- normal -->
<div class="ih-item circle effect2 left_to_right"><a href="#">
<div class="img"><img src="images/assets/4.jpg" alt="img"></div>
<div class="info">
<h3>Heading here</h3>
<p>Description goes here</p>
</div></a></div>
<!-- end normal -->
</div>
<div class="col-sm-6">
<!-- colored -->
<div class="ih-item circle colored effect2 left_to_right"><a href="#">
<div class="img"><img src="images/assets/5.jpg" alt="img"></div>
<div class="info">
<h3>Heading here</h3>
<p>Description goes here</p>
</div></a></div>
<!-- end colored -->
</div>
</div>
<!-- end Left to right-->
在class中,circle指定使用圆形图片。effect2是指iHover黑字的第二种鼠标滑过图形效果。所有的效果在DEMO中都一一被列出。left_to_right是指在第二种效果中图片标题从左向右滑入。另外还可以取值为right_to_left,top_to_bottom或bottom_to_top。
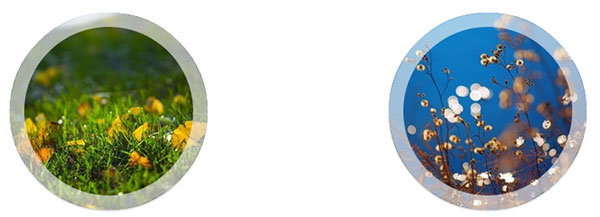
图片的默认状态:

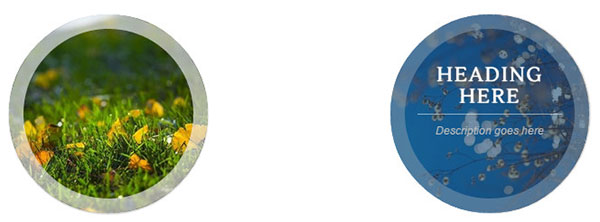
鼠标滑过图片是的状态:

鼠标悬停在图片上的状态:

所有的效果在DEMO中都可以找到相应的代码。












