这是一款效果非常炫酷的纯CSS3西洋镜动画特效。该西洋镜动画使用CSS3的帧动画和3D transforms来制作,在animation动画的animation-timing-function参数使用steps来处理,制作出类似西洋镜的连续动画效果。
西洋镜1834年,William George Horner(威廉姆·乔治·候纳)发明了zoetrope(西洋镜)。它有一个呈鼓状的一个圆桶,桶内包含一组事先排好序号的连续图像,按照循环顺序转动图片就会产生动画效果,隐约包含了电影机的雏形在内。起初候纳称这种机器为Daedatalum,但是后来法国发明家Pierre Desvignes将它改名为西洋镜-zortrope(词根zoo表示动物生活,trope表示转动的事物)。
西洋镜非常容易制作。可以调节旋转速度,形成快速或慢速的动画效果。与其他电影设备的原理类似,西洋镜同样利用了人眼的视觉暂留特性,就是说,人眼所看到的物体会有十分之一秒左右的保存时间,因此当新的图片以小于十分之一秒的时间出现时,人眼会误以为图片是连续的,最终形成了动画效果。西洋镜还利用了所谓的动景运动现象,又称∮现象(phi-phenomenon),是指当两个刺激物按一定空间间隔和时间间隔相继呈现时,人看到原来两个静止的物体的连续运动的现象。
【百度百科】
使用方法
HTML结构
该CSS3西洋镜动画特效的效果类似于一个旋转木马,它的HTML结构使用一个<div>元素来包裹一组用于展示的空的<div>元素。
<div id="zoetrope">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
CSS样式
在这个CSS3西洋镜动画特效中,整个<body>被设置了透视效果,并且在西洋镜#zoetrope元素和它的子元素上都使用了transform-style: preserve-3d;来制作3D效果,由于IE浏览器不支持这个属性,所以在IE浏览器中看不到效果。
body {
perspective: 500px;
perspective-origin: 50% 30%;
font-family: 'Open Sans', sans-serif;
font-size: 16px;
background: #E3DFD2;
color: #585247;
overflow: hidden;
}
#zoetrope {
position: relative;
width: 900px;
height: 111px;
margin: 100px auto;
transform-style: preserve-3d;
animation: zoetrope 3s steps(35) infinite;
}
#zoetrope div {
position: absolute;
width: 100px;
height: 111px;
left: calc(50% - 50px);
bottom: 50%;
transform-origin: 50% 0;
background-image: url("../img/zeotrope.jpg");
background-size: 1200px 111px;
background-repeat: no-repeat;
transform-style: preserve-3d;
}
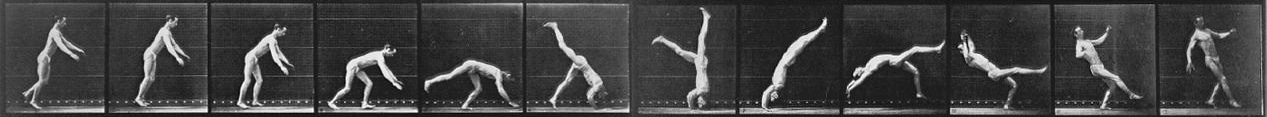
该CSS3西洋镜动画特效的图片动画不是GIF图片,它使用的是一张类似电影胶片的雪碧图片:

这个动画的关键是在上面的animation上,animation动画的语法如下:
animation: [animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-fill-mode];
这里的animation-timing-function属性使用的是steps(35),表示每一帧的动画时间为3s/35=0.085s,这样不停的以高速沿Y轴旋转雪碧图片,就像真实的西洋镜快速的循环顺序转动图片产生动画效果一样。