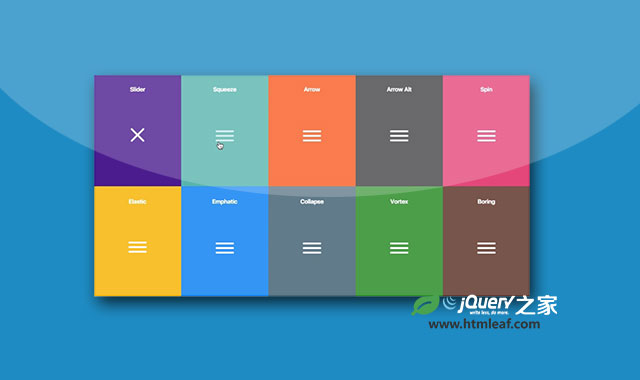
Hamburgers是一款效果超酷的汉堡包图标变形动画特效CSS3动画库。这组汉堡包图标动画包括18种不同的汉堡包变形动画效果,你还可以通过Sass文件来自定义你自己的汉堡包图标变形动画。

安装
你可以通过bower或npm来安装Hamburgers汉堡包变形动画。
bower install css-hamburgers
npm install hamburgers
使用方法
使用该汉堡包变形动画特效需要在页面中引入hamburgers.css文件
<link href="dist/hamburgers.css" rel="stylesheet"></link>
HTML结构
该汉堡包图标变形动画特效的HTML结构如下:
<button class="hamburger" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>
你也可以使用<div>来代替按钮元素。
<div class="hamburger" type="button">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div>
然后你可以添加相应的class类来获取相应的汉堡包图标变形动画。
<button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>
下面是所有你可以选择的汉堡包变形动画的class类。
- hamburger--arrow
- hamburger--arrow-r
- hamburger--arrowalt
- hamburger--arrowalt-r
- hamburger--boring
- hamburger--collapse
- hamburger--collapse-r
- hamburger--elastic
- hamburger--elastic-r
- hamburger--emphatic
- hamburger--emphatic-r
- hamburger--slider
- hamburger--slider-r
- hamburger--spin
- hamburger--spin-r
- hamburger--squeeze
- hamburger--vortex
- hamburger--vortex-r
带-r的class类表示的是不带-r class的动画的反向效果。
最后,要触发汉堡包图标变形动画,还需要添加一个is-active class类。
<button class="hamburger hamburger--collapse is-active" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>
小技巧
在使用Hamburger作为菜单按钮时,建议使用ARIA属性。
<button class="hamburger hamburger--elastic" type="button"
aria-label="Menu" aria-controls="navigation">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>
<nav id="navigation">
<!--navigation goes here-->
</nav>
如果你使用的是<div>元素,默认它们是不会获得焦点的。你可以为它添加tabindex属性和ARIA属性。
<div class="hamburger hamburger--elastic" tabindex="0"
aria-label="Menu" role="button" aria-controls="navigation">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div>
<nav id="navigation">
<!--navigation goes here-->
</nav>
另外,你还可以为汉堡包图标添加一个label。
<button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
<span class="hamburger-label">Menu</span>
</button>
Hamburgers汉堡包图标变形动画特效的github地址为:https://github.com/jonsuh/hamburgers