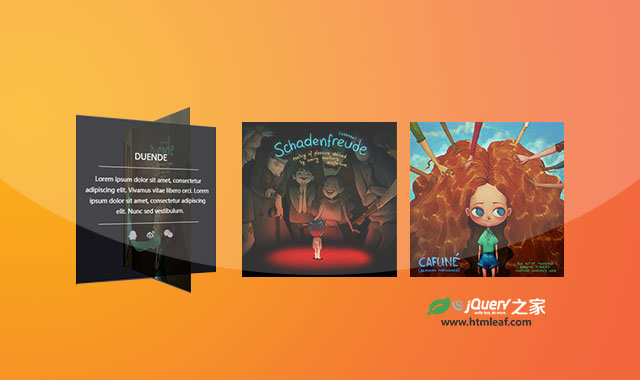
这是一款效果非常炫酷的CSS3鼠标滑过图片3D翻转动画特效。该特效基于Bootstrap网格系统来布局,通过简单的CSS3代码,在鼠标滑过图片时对图片进行3D翻转,效果非常的酷。
使用方法
HTML结构
该特效使用Bootstrap网格系统来布局。
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<div class="box">
<div class="box-img">
<img src="images/1.jpg" alt="">
</div>
<div class="box-content">
<h4 class="title">Williamson</h4>
<p class="description">...</p>
<ul class="social-links">
<li><a href="#" class="fa fa-qq"></a></li>
<li><a href="#" class="fa fa-weibo"></a></li>
<li><a href="#" class="fa fa-weixin"></a></li>
</ul>
</div>
</div>
</div>
......
</div>
</div>
CSS样式
每张图片的包裹元素.box使用perspective属性来制作3D透视空间。它里面的图片默认沿Y轴旋转0度,并为所有的动画设置0.5秒的ease-in-out过渡效果。
.box{
position: relative;
perspective: 1000px;
}
.box .box-img{
transform: rotateY(0);
transition: all 0.50s ease-in-out 0s;
}
鼠标滑过图片时,图片沿Y轴旋转-90度。
.box:hover .box-img{
transform: rotateY(-90deg);
}
.box-content是黑色的内容显示层。它使用绝对定位,宽度和高度和它的父容器相同。同样为所有的动画执行0.5秒的ease-in-out过渡效果。它默认情况下沿Y轴旋转了90度。
.box .box-content{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
padding: 60px 20px;
text-align: center;
background: rgba(0,0,0,0.7);
transform: rotateY(90deg);
transition: all 0.50s ease-in-out 0s;
}
在鼠标滑过时,.box-content沿Y轴旋转回0度。这样图片和内容层形成交叉旋转的效果。
.box:hover .box-content{
transform: rotateY(0);
}
完整的CSS代码请参考下载文件。