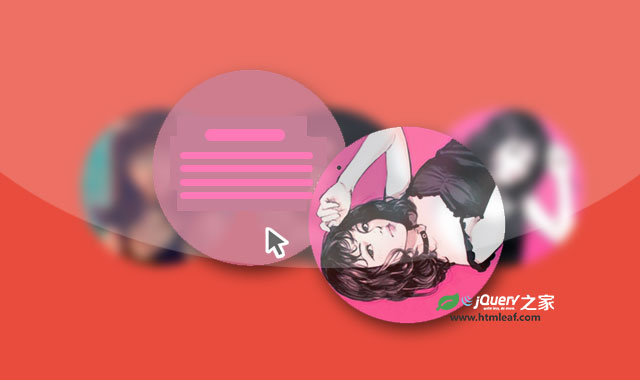
这是一款效果非常炫酷的纯CSS3圆形图片鼠标滑过旋转翻盖特效。该CSS3特效中,当鼠标滑过圆形图片时,图片以顶边的一个定位点为中心向下旋转,显示出下面的圆形说明文本。
使用方法
HTML结构
该特效使用bootstrap网格系统来布局,基本的HTML结构如下:
<div class="box-bg">
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<div class="box">
<div class="pic">
<img src="images/img-1.jpg" alt="">
</div>
<div class="content">
<h3 class="title"><a href="#">......</a></h3>
<p class="description">......</p>
</div>
</div>
</div>
</div>
</div>
</div>
CSS样式
该圆形图片鼠标滑过特效的CSS样式非常简单:每一个.box元素是一张圆形图片,它的定位方式采用相对定位。.pic元素是图片的包裹容器,它的定位方式采用相对定位,并通过transform-origin属性将旋转的原点设置在X轴95%,Y轴50%的地方,这个点是圆形旋转的中心点。效果中通过.pic:after为元素将这个点显示在图片上。
.box-bg{
overflow: hidden;
}
.box{
position:relative;
}
.box .pic{
position: relative;
z-index: 1;
transform-origin: 95% 50% 0;
transition: all 0.5s ease 0s;
}
.box .pic:after{
content: "";
position: absolute;
top: 50%;
left:95%;
width: 8px;
height: 8px;
border-radius: 50%;
background: rgba(0, 0, 0, 0.8);
box-shadow: 0 0 1px rgba(255, 255, 255, 0.9);
margin: -4px 0 0 -4px;
}
在鼠标滑过时,.pic元素被旋转了-140度。
.box:hover .pic{
transform:rotate(-140deg);
}
其它的一些CSS代码是制作圆形图片和文本描述信息的代码。
.box .pic img{
width:100%;
height:auto;
border-radius:50%;
}
.box .content{
position: absolute;
top: 0;
width: 100%;
height: 100%;
border-radius: 50%;
padding: 70px 20px;
background: #b9607e;
}
.box .title{
text-align:center;
margin-bottom:5%;
text-transform:uppercase;
}
.box .title a{
color:#fff;
transition: all 0.3s ease 0s;
}
.box .title a:hover{
color:#333;
}
.box .description{
color:#fff;
text-align:center;
text-transform:uppercase;
}