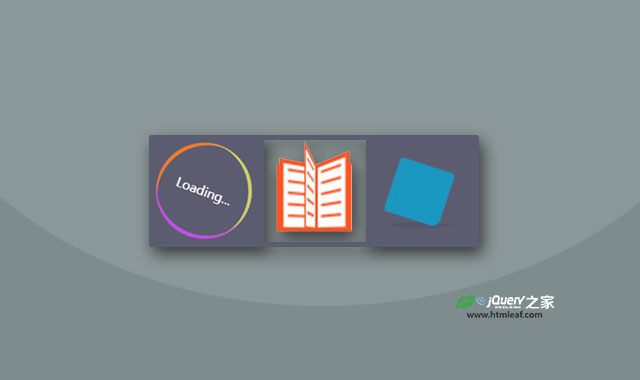
这是一组使用纯CSS3制作的预加载动画特效。这组CSS3预加载动画特效共有3种动画效果,分别是翻书效果,摇晃动画和旋转动画。
使用方法
这组特效使用bootstrap网格系统来进行布局,使用时在页面中引入bootstrap文件。
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
HTML结构
以第一种翻书预加载动画效果为例,它的HMTL结构如下:
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="loader">
<div class="loader-inner"><hr><hr><hr><hr><hr></div>
<div class="loader-inner box box-1"><hr><hr><hr><hr><hr></div>
<div class="loader-inner box box-2"><hr><hr><hr><hr><hr></div>
<div class="loader-inner box box-3"><hr><hr><hr><hr><hr></div>
<div class="loader-inner box box-4"><hr><hr><hr><hr><hr></div>
<div class="loader-inner box box-5"><hr><hr><hr><hr><hr></div>
<div class="loader-inner box box-6"><hr><hr><hr><hr><hr></div>
<div class="loader-inner"><hr><hr><hr><hr><hr></div>
</div>
</div>
</div>
</div>
CSS样式
为loader添加下面的CSS样式,翻书动画通过CSS3 animation动画来实现。
.loader{
width: 56px;
height: 50px;
margin: 50px auto;
position: relative;
perspective: 100px;
perspective-origin: 50% 100%;
transform-style: preserve-3d;
transform: translateZ(-1px);
}
.loader .loader-inner{
width: 50%;
height: 100%;
background: #fff;
border: 3px solid #fc440f;
position: absolute;
right: 0;
transform-origin: 0% 100%;
}
.loader .loader-inner:first-child{
left: 0;
}
.loader .loader-inner hr{
margin: 3px 3px 6px;
border: 1px solid rgba(252,68,15, 0.9);
}
.loader .loader-inner.box{
-webkit-animation: loading-1 3.6s infinite ease-in-out;
animation: loading-1 3.6s infinite ease-in-out;
}
.loader .loader-inner.box-1{
animation-delay: .2s;
}
.loader .loader-inner.box-2{
animation-delay: .4s;
}
.loader .loader-inner.box-3{
animation-delay: 0.6s;
}
.loader .loader-inner.box-4{
animation-delay: 0.8s;
}
.loader .loader-inner.box-5{
animation-delay: 1.8s;
}
.loader .loader-inner.box-6{
animation-delay: 2.2s;
}
@-webkit-keyframes loading-1{
25%,100%{
transform: translateX(3px) rotateY(-180deg);
}
}
@keyframes loading-1{
25%,100%{
transform: translateX(3px) rotateY(-180deg);
}
}
其它两种CSS3预加载动画特效的代码请参考下载文件。