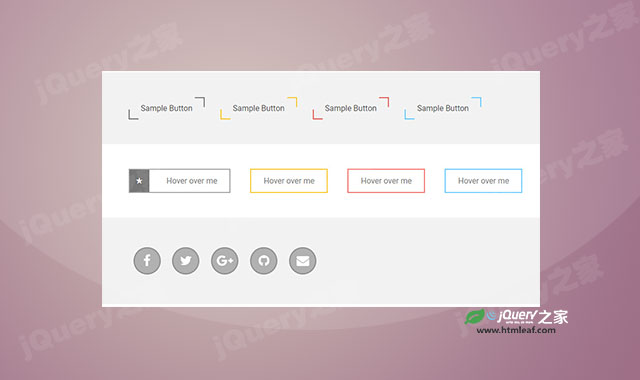
这是一款使用纯CSS3制作的鼠标hover按钮动画特效。该鼠标hover按钮动画特效共15种不同的效果,分别使用css3 transition在鼠标hover按钮,或点击按钮时制作出炫酷的动画效果。
使用方法
在页面中引入font-awesome.min.css文件,general.css是所有按钮的通过文件,必须引入。另外你需要哪种鼠标hover按钮效果,就引入相应的set_n.css文件。
<link href="path/to/css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" href="css/general.css">
<link rel="stylesheet" href="css/set_1.css">
HTML结构
第一组鼠标hover按钮动画特效的HTML结构如下:
<!--Set 1 start-->
<div class="container_odd">
<div class="set_container"> <a href="#" class="set_1_btn Vbtn-1"> <svg>
<rect x="0" y="0" fill="none" width="100%" height="100%"></rect>
</svg> Hover </a>
<!--End of Button 1 -->
<a href="#" class="set_1_btn Vbtn-2">Hover</a>
<!--End of Button 2 -->
<a href="#" class="set_1_btn Vbtn-3"> <svg>
<rect x="0" y="0" fill="none" width="100%" height="100%"></rect>
</svg> Hover </a>
<!--End of Button 3 -->
<a href="#" class="set_1_btn Vbtn-4">Hover</a>
<!--End of Button 4 -->
<div style="clear:both"></div>
</div>
</div>
<!--Set 1 end-->
每一组鼠标hover按钮动画特效都对应一个CSS文件,例如第一组特效对应set_1.css文件。只需要在页面的<header>中将它引入即可。
该鼠标hover按钮动画特效的官方网址为:http://css3transition.com/button-hover-effect-using-css3/