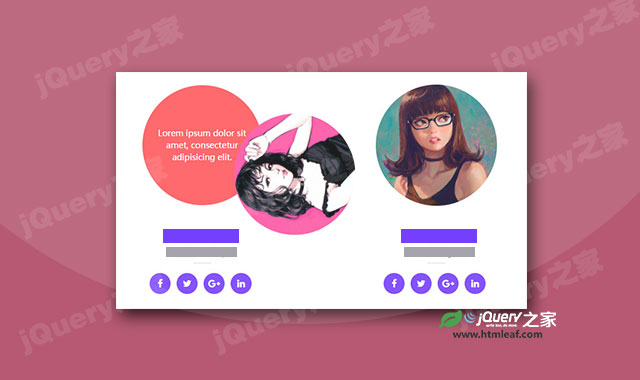
这是一款CSS3鼠标hover动画效果。该鼠标hover动画效果用于展示人物信息,圆形的人物头像图片在鼠标hover时,会产生平滑的旋转动画效果,非常炫酷。
使用方法
在页面中引入bootstrap.min.css和font-awesome.min.css文件。
<link href="path/to/bootstrap.min.css" rel="stylesheet">
<link href="path/to/font-awesome.min.css" rel="stylesheet">
HTML结构
该CSS3鼠标hover动画效果的基本HTML结构如下:
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<div class="our-team">
<div class="pic">
<p class="description">图片描述信息</p>
<img src="images/img-1.jpg">
</div>
<h3 class="title">Williamson</h3>
<span class="post">Web Developer</span>
<ul class="social">
<li><a href="#" class="fa fa-facebook"></a></li>
<li><a href="#" class="fa fa-twitter"></a></li>
<li><a href="#" class="fa fa-google-plus"></a></li>
<li><a href="#" class="fa fa-linkedin"></a></li>
</ul>
</div>
</div>
<div class="col-md-4 col-sm-6">
<div class="our-team">
<div class="pic">
<p class="description">图片描述信息</p>
<img src="images/img-2.jpg">
</div>
<h3 class="title">Kristiana</h3>
<span class="post">Web Designer</span>
<ul class="social">
<li><a href="#" class="fa fa-facebook"></a></li>
<li><a href="#" class="fa fa-twitter"></a></li>
<li><a href="#" class="fa fa-google-plus"></a></li>
<li><a href="#" class="fa fa-linkedin"></a></li>
</ul>
</div>
</div>
<div class="col-md-4 col-sm-6">
<div class="our-team">
<div class="pic">
<p class="description">图片描述信息</p>
<img src="images/img-3.jpg">
</div>
<h3 class="title">Steve Thomas</h3>
<span class="post">Web Developer</span>
<ul class="social">
<li><a href="#" class="fa fa-facebook"></a></li>
<li><a href="#" class="fa fa-twitter"></a></li>
<li><a href="#" class="fa fa-google-plus"></a></li>
<li><a href="#" class="fa fa-linkedin"></a></li>
</ul>
</div>
</div>
</div>
</div>
CSS样式
通过下面的CSS代码来将图片设置为圆形,以及在鼠标hover图片时,产生旋转动画效果。
.our-team{
padding-bottom: 20px;
text-align: center;
}
.our-team .pic{
display: inline-block;
width: 200px;
height: 200px;
border-radius: 50%;
background: #ff595e;
padding: 70px 20px 30px;
margin-bottom: 20px;
position: relative;
}
.our-team .description{
font-size: 14px;
color: #fff;
}
.our-team .pic img{
width: 101%;
height: 101%;
border-radius: 50%;
position: absolute;
top: -1px;
left: -1px;
transition: all 0.6s ease 0s;
}
.our-team:hover .pic img{
transform: rotate(-120deg);
transform-origin: 95% 40% 0;
}
.our-team .title{
display: block;
font-size: 20px;
font-weight: 700;
color: #7740ff;
letter-spacing: 1px;
margin-bottom: 5px;
}
.our-team .post{
display: block;
font-size: 15px;
color: #333;
text-transform: capitalize;
margin-bottom: 10px;
position: relative;
}
.our-team .post:after{
content: "";
width: 30px;
height: 3px;
background: #eee;
margin: 0 auto;
position: absolute;
bottom: -10px;
left: 0;
right: 0;
}
.our-team .social{
padding: 0;
margin: 25px 0 0 0;
list-style: none;
}
.our-team .social li{
display: inline-block;
margin-right: 5px;
}
.our-team .social li a{
display: block;
width: 35px;
height: 35px;
border-radius: 50%;
line-height:35px;
background: #7740ff;
font-size: 15px;
color: #fff;
}
.our-team .social li a:hover{
background: #ff595e;
}
@media only screen and (max-width: 990px){
.our-team{ margin-bottom: 30px; }
}
@media only screen and (max-width: 767px){
.our-team{ overflow: hidden; }
}
本文版权属于jQuery之家,转载请注明出处:http://www.htmleaf.com/css3/css3donghua/201709094731.html