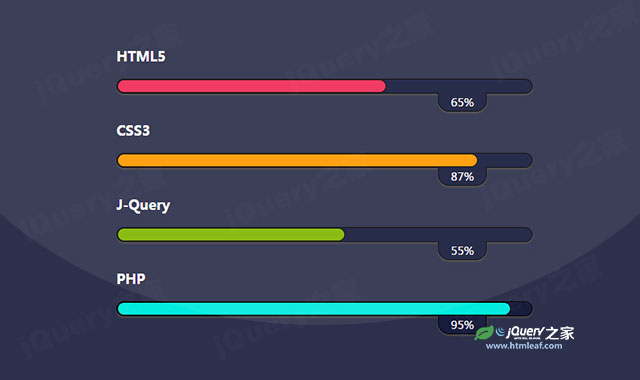
这是一款CSS3彩色进度条动画特效。该进度条通过对bootstrap原生进度条的改造,制作出效果非常炫酷的进度条动画效果。
使用方法
在页面中引入jquery和bootstrap相关文件。
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/font-awesome.min.css" rel="stylesheet">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
HTML结构
该CSS3进度条的HTML结构如下:
<div class="container">
<div class="row">
<div class="col-md-offset-3 col-md-6">
<h3 class="progress-title">HTML5</h3>
<div class="progress">
<div class="progress-bar" style="width:65%; background:#ef2d56;">
<div class="progress-value">65%</div>
</div>
</div>
<h3 class="progress-title">CSS3</h3>
<div class="progress">
<div class="progress-bar" style="width:87%; background:#ff9900;">
<div class="progress-value">87%</div>
</div>
</div>
<h3 class="progress-title">J-Query</h3>
<div class="progress">
<div class="progress-bar" style="width:55%; background:#82b700;">
<div class="progress-value">55%</div>
</div>
</div>
<h3 class="progress-title">PHP</h3>
<div class="progress">
<div class="progress-bar" style="width:95%; background:#00ebdd;">
<div class="progress-value">95%</div>
</div>
</div>
</div>
</div>
</div>
CSS样式
然后通过下面的CSS3代码来对该进度条进行效果的美化,制作炫酷的动画效果。
.progress-title{
font-size: 18px;
font-weight: 700;
color: #fff;
margin: 0 0 20px;
}
.progress{
height: 20px;
background: #171b3c;
border-radius: 20px;
border: 1px solid #000;
box-shadow: 0 2px 2px #4f4c4c;
margin-bottom: 40px;
overflow: visible;
position: relative;
}
.progress .progress-bar{
border-radius: 20px;
border: 1px solid #000;
-webkit-animation: animate-positive 2s;
animation: animate-positive 2s;
}
.progress .progress-value{
width: 65px;
height: 25px;
line-height: 25px;
background: #171b3c;
font-size: 15px;
color: #fff;
border-radius: 0 0 15px 15px;
border: 1px solid #000;
border-top: none;
box-shadow: 0 2px 2px #4f4c4c;
position: absolute;
bottom: -25px;
right: 60px;
}
@-webkit-keyframes animate-positive{
0% { width: 0; }
}
@keyframes animate-positive{
0% { width: 0; }
}