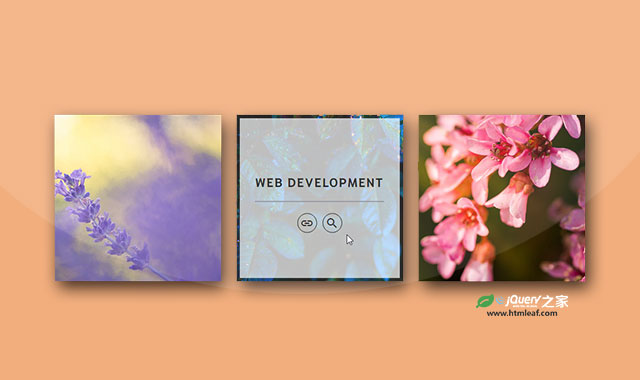
这是一款CSS3鼠标悬停图片动画特效。该特效共5种效果,它们在鼠标悬停在图片上方时,通过CSS3 transition和transform来制作遮罩层和文字的动画效果。
使用方法
在页面中引入material-icons.min.css和style.css文件。
<link href="css/material-icons.min.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
HTML
基本HTML结构如下:
<div class="portfolio-item portfolio-effect__item portfolio-item--eff2">
<img class="portfolio-item__image" src="eff-5.jpg" alt="Portfolio Item" width="826" height="551">
<div class="portfolio-item__info">
<h3 class="portfolio-item__header">Web Development</h3>
<div class="portfolio-item__links">
<div class="portfolio-item__link-block">
<a class="portfolio-item__link" href="#" title="Link Title">
<i class="material-icons">link</i>
</a>
</div>
<div class="portfolio-item__link-block">
<a class="portfolio-item__link" href="#" title="Link Title">
<i class="material-icons">search</i>
</a>
</div>
</div>
</div>
</div>
该CSS3鼠标悬停图片动画特效的github网址为:https://github.com/eisenfox/portfolio-hovers-css3