Izmir是一款css3鼠标悬停图片动画特效库插件。Izmir提供了20种边框动画、9种图片动画、12种文字动画,一级遮罩层动画,动画延迟等等。你可以通过它们组合出1000+种不同的动画特效。
使用方法
在页面中引入下面的文件。
<link rel="stylesheet" href="css/izmir.min.css">
HTML结构
<figure class="c4-izmir">
<img src="demo.jpg" alt="Sample Image">
<figcaption>
<h3>
Some sample text
</h3>
</div>
</figure>
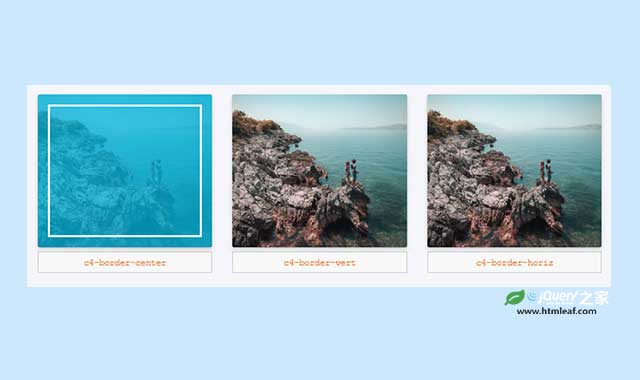
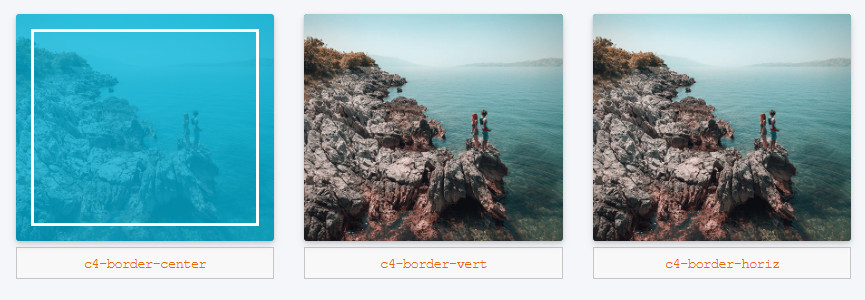
边框动画:
<figure class="c4-izmir c4-border-vert">
<img src="demo.jpg" alt="Sample Image">
<figcaption>
// Caption text
</figcaption>
</figure>

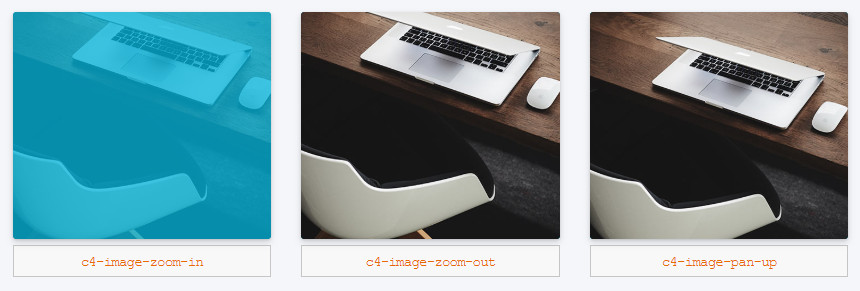
图片动画:
<figure class="c4-izmir c4-image-zoom-in">
<img src="demo.jpg" alt="Sample Image">
<figcaption>
// Caption text
</figcaption>
</figure>

文字动画:
<figure class="c4-izmir">
<img src="demo.jpg" alt="Sample Image">
<figcaption>
<div class="c4-reveal-up">
<h3>
Sample Text
</h3>
</div>
<div class="c4-reveal-up">
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec odio.
</p>
</div>
</figcaption>
</figure>

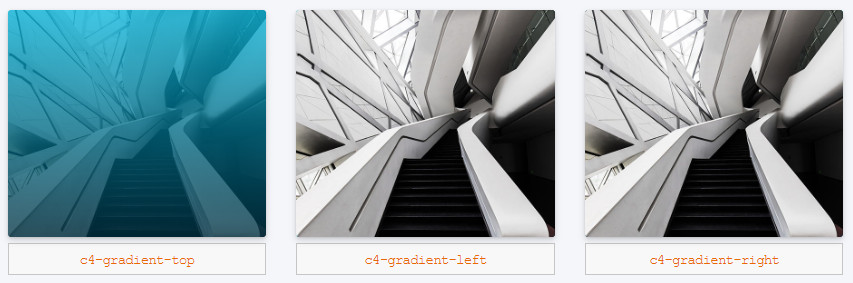
遮罩层动画:
<figure class="c4-izmir c4-gradient-top-left">
<img src="demo.jpg" alt="Sample Image">
<figcaption>
// Caption text
</figcaption>
</figure>