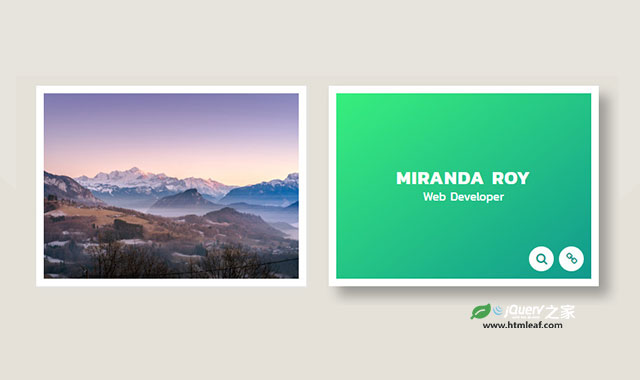
这是一款css3鼠标悬停图片内部放大和阴影特效。该特效在鼠标悬停在图片上面的时候,图片已中心为原点进行放大,然后显示出遮罩层,并且图片周边会有阴影变化效果。
使用方法
HTML结构
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<div class="box">
<img src="images/img-1.jpg">
<div class="box-content">
<h3 class="title">Williamson</h3>
<span class="post">Web designer</span>
</div>
<ul class="icon">
<li><a href="#"><i class="fa fa-search"></i></a></li>
<li><a href="#"><i class="fa fa-link"></i></a></li>
</ul>
</div>
</div>
<div class="col-md-4 col-sm-6">
<div class="box">
<img src="images/img-2.jpg">
<div class="box-content">
<h3 class="title">Miranda Roy</h3>
<span class="post">Web developer</span>
</div>
<ul class="icon">
<li><a href="#"><i class="fa fa-search"></i></a></li>
<li><a href="#"><i class="fa fa-link"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
CSS样式
.box{
font-family: 'Kanit', sans-serif;
text-align: center;
border: 10px solid #fff;
box-shadow: 1px 1px 2px #e6e6e6;
overflow: hidden;
position: relative;
}
.box:hover{ box-shadow: 13px 13px 15px rgba(0, 0, 0, 0.3); }
.box:before{
content: "";
background: linear-gradient(to left top,#11998e,#38ef7d);
height: 100%;
width: 100%;
opacity: 0;
position: absolute;
left: 0;
top: 0;
transition: all 0.4s linear;
}
.box:hover:before{ opacity: 1; }
.box img{
width: 100%;
height: auto;
transition: all 0.4s linear;
}
.box:hover img{
opacity: 0;
transform: scale(3);
}
.box .box-content{
color: #fff;
width: 100%;
transform: translateY(-50%) scale(0);
position: absolute;
top: 50%;
left: 0;
transition: all 0.4s linear;
}
.box:hover .box-content{ transform: translateY(-50%) scale(1); }
.box .title{
font-size: 25px;
font-weight: 600;
letter-spacing: 1px;
text-transform: uppercase;
margin: 0;
}
.box .post{
font-size: 16px;
text-transform: capitalize;
}
.box .icon{
padding: 0;
margin: 0;
list-style: none;
position: absolute;
right: 8px;
bottom: 10px;
}
.box .icon li{
display: inline-block;
margin: 0 1px;
opacity: 0;
transform: scale(1.3);
transition: all 0.3s ease 0.4s;
}
.box:hover .icon li{
opacity: 1;
transform: scale(1);
}
.box:hover .icon li:nth-child(2){ transition: all 0.3s ease 0.2s; }
.box .icon li a{
color: #11998e;
background: #fff;
font-size: 16px;
line-height: 33px;
height: 33px;
width: 33px;
border-radius: 50%;
display: block;
transition: all 0.5s ease;
}
.box .icon li a:hover{
color: #fff;
background-color: #11998e;
box-shadow: 0 0 5px #000;
}
@media only screen and (max-width:990px){
.box { margin: 0 0 30px; }
}