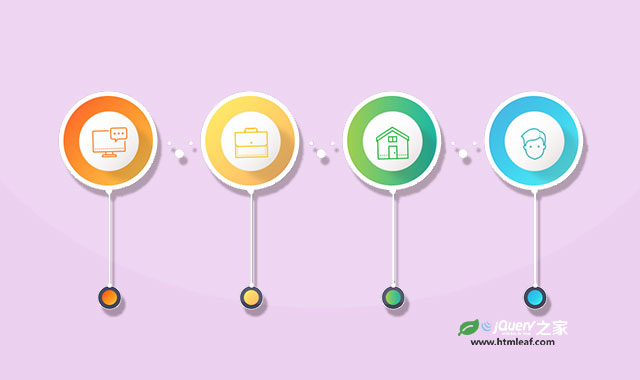
这是一款CSS3超酷钟摆样式导航菜单布局特效。该特效中,通过CSS3动画来控制svg图标的左右摆动,形成钟摆效果,非常炫酷。
使用方法
引入下面的样式文件。
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css'>
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.2/animate.min.css'>
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css'>
<link rel="stylesheet" href="./css/style.css">
HTML结构
<div class="container">
<div class="row mt-5">
<div class="col-sm-3 col-md-3 box">
<div class="box1">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="box1-inner">
<span class="icon-set i1">
<a href="http://www.cakecounter.com" target="_blank">
<svg xmlns="http://www.w3.org/2000/svg" x="0px" y="0px"
width="80" height="80"
viewBox="0 0 172 172"
style=" fill:#000000;"><g fill="none" fill-rule="nonzero" stroke="none" stroke-width="1" stroke-linecap="butt" stroke-linejoin="miter" stroke-miterlimit="10" stroke-dasharray="" stroke-dashoffset="0" font-family="none" font-weight="none" font-size="none" text-anchor="none" style="mix-blend-mode: normal"><path d="M0,172v-172h172v172z" fill="none"></path><g fill="#ff6a00"><path d="M101.05,17.2c-4.72427,0 -8.6,3.87573 -8.6,8.6v34.4c0,4.72427 3.87573,8.6 8.6,8.6h10.75v13.79023l13.79023,-13.79023h31.35977c4.72427,0 8.6,-3.87573 8.6,-8.6v-34.4c0,-4.72427 -3.87573,-8.6 -8.6,-8.6zM101.05,21.5h55.9c2.40083,0 4.3,1.89917 4.3,4.3v34.4c0,2.40083 -1.89917,4.3 -4.3,4.3h-33.14023l-7.70977,7.70977v-7.70977h-15.05c-2.40083,0 -4.3,-1.89917 -4.3,-4.3v-34.4c0,-2.40083 1.89917,-4.3 4.3,-4.3zM19.35,27.95c-2.35009,0 -4.3,1.94991 -4.3,4.3v86c0,2.35009 1.94991,4.3 4.3,4.3h49.45v8.6h-6.45c-4.72427,0 -8.6,3.87573 -8.6,8.6v4.3h64.5v-4.3c0,-4.72427 -3.87573,-8.6 -8.6,-8.6h-6.45v-8.6h49.45c2.35009,0 4.3,-1.94991 4.3,-4.3v-43h-4.3v43h-49.45h-34.4h-49.45v-86h66.65v-4.3zM111.8,38.7c-2.37482,0 -4.3,1.92518 -4.3,4.3c0,2.37482 1.92518,4.3 4.3,4.3c2.37482,0 4.3,-1.92518 4.3,-4.3c0,-2.37482 -1.92518,-4.3 -4.3,-4.3zM129,38.7c-2.37482,0 -4.3,1.92518 -4.3,4.3c0,2.37482 1.92518,4.3 4.3,4.3c2.37482,0 4.3,-1.92518 4.3,-4.3c0,-2.37482 -1.92518,-4.3 -4.3,-4.3zM146.2,38.7c-2.37482,0 -4.3,1.92518 -4.3,4.3c0,2.37482 1.92518,4.3 4.3,4.3c2.37482,0 4.3,-1.92518 4.3,-4.3c0,-2.37482 -1.92518,-4.3 -4.3,-4.3zM25.8,105.35c-1.18741,0 -2.15,0.96259 -2.15,2.15c0,1.18741 0.96259,2.15 2.15,2.15c1.18741,0 2.15,-0.96259 2.15,-2.15c0,-1.18741 -0.96259,-2.15 -2.15,-2.15zM34.4,105.35c-1.18741,0 -2.15,0.96259 -2.15,2.15c0,1.18741 0.96259,2.15 2.15,2.15c1.18741,0 2.15,-0.96259 2.15,-2.15c0,-1.18741 -0.96259,-2.15 -2.15,-2.15zM43,105.35c-1.18741,0 -2.15,0.96259 -2.15,2.15c0,1.18741 0.96259,2.15 2.15,2.15c1.18741,0 2.15,-0.96259 2.15,-2.15c0,-1.18741 -0.96259,-2.15 -2.15,-2.15zM51.6,105.35c-1.18741,0 -2.15,0.96259 -2.15,2.15c0,1.18741 0.96259,2.15 2.15,2.15c1.18741,0 2.15,-0.96259 2.15,-2.15c0,-1.18741 -0.96259,-2.15 -2.15,-2.15zM60.2,105.35c-1.18741,0 -2.15,0.96259 -2.15,2.15c0,1.18741 0.96259,2.15 2.15,2.15c1.18741,0 2.15,-0.96259 2.15,-2.15c0,-1.18741 -0.96259,-2.15 -2.15,-2.15zM68.8,105.35c-1.18741,0 -2.15,0.96259 -2.15,2.15c0,1.18741 0.96259,2.15 2.15,2.15c1.18741,0 2.15,-0.96259 2.15,-2.15c0,-1.18741 -0.96259,-2.15 -2.15,-2.15zM77.4,105.35c-1.18741,0 -2.15,0.96259 -2.15,2.15c0,1.18741 0.96259,2.15 2.15,2.15c1.18741,0 2.15,-0.96259 2.15,-2.15c0,-1.18741 -0.96259,-2.15 -2.15,-2.15zM86,105.35c-1.18741,0 -2.15,0.96259 -2.15,2.15c0,1.18741 0.96259,2.15 2.15,2.15c1.18741,0 2.15,-0.96259 2.15,-2.15c0,-1.18741 -0.96259,-2.15 -2.15,-2.15zM94.6,105.35c-1.18741,0 -2.15,0.96259 -2.15,2.15c0,1.18741 0.96259,2.15 2.15,2.15c1.18741,0 2.15,-0.96259 2.15,-2.15c0,-1.18741 -0.96259,-2.15 -2.15,-2.15zM103.2,105.35c-1.18741,0 -2.15,0.96259 -2.15,2.15c0,1.18741 0.96259,2.15 2.15,2.15c1.18741,0 2.15,-0.96259 2.15,-2.15c0,-1.18741 -0.96259,-2.15 -2.15,-2.15zM111.8,105.35c-1.18741,0 -2.15,0.96259 -2.15,2.15c0,1.18741 0.96259,2.15 2.15,2.15c1.18741,0 2.15,-0.96259 2.15,-2.15c0,-1.18741 -0.96259,-2.15 -2.15,-2.15zM120.4,105.35c-1.18741,0 -2.15,0.96259 -2.15,2.15c0,1.18741 0.96259,2.15 2.15,2.15c1.18741,0 2.15,-0.96259 2.15,-2.15c0,-1.18741 -0.96259,-2.15 -2.15,-2.15zM129,105.35c-1.18741,0 -2.15,0.96259 -2.15,2.15c0,1.18741 0.96259,2.15 2.15,2.15c1.18741,0 2.15,-0.96259 2.15,-2.15c0,-1.18741 -0.96259,-2.15 -2.15,-2.15zM137.6,105.35c-1.18741,0 -2.15,0.96259 -2.15,2.15c0,1.18741 0.96259,2.15 2.15,2.15c1.18741,0 2.15,-0.96259 2.15,-2.15c0,-1.18741 -0.96259,-2.15 -2.15,-2.15zM146.2,105.35c-1.18741,0 -2.15,0.96259 -2.15,2.15c0,1.18741 0.96259,2.15 2.15,2.15c1.18741,0 2.15,-0.96259 2.15,-2.15c0,-1.18741 -0.96259,-2.15 -2.15,-2.15zM73.1,122.55h25.8v8.6h-25.8zM62.35,135.45h47.3c2.40083,0 4.3,1.89917 4.3,4.3h-55.9c0,-2.40083 1.89917,-4.3 4.3,-4.3z"></path></g></g></svg>
</a>
</span>
</div>
</div>
<div class="small-box1 color1">
<div></div>
</div>
<div class="text-heading color1">
<h3>Lorem ipsum was</h3>
<p>Lorem ipsum dolor sit amet</p>
</div>
</div>
</div>
</div>
该CSS3超酷钟摆样式导航菜单布局特效的codepen网址为:https://codepen.io/uiswarup/pen/XWJNYGN