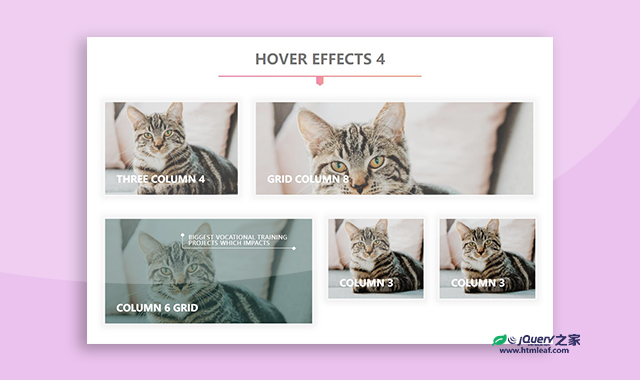
这是一款超酷纯CSS3鼠标hover图片动画特效。该特效共12种不同的鼠标hover图片动画效果。它们简洁时尚,可以方便的集成在您的网页应用中。
使用方法
HTML代码
第一种鼠标hover图片动画的代码如下:
<section class="wrapper-full tab-container effectTab-header" id="style_1" style="padding-top:170px;">
<div class="wrapper tab-item">
<div class="custom-row">
<div class="wrapper " align="center">
<a href="#" target="_blank">
<h1 class="ti title">Hover Effect 1</h1>
</a>
</div>
<div class="column-12 column-xs-12 column-sm-12 tab">
<div class="custom-row">
<div class="column-4 column-md-6 column-xs-12 hide-sm hide-md box-tab">
<div class="effect effect-one">
<img src="./images/cat1.jpg" class="img-fluid">
<div class="tab-text">
<h2>Three column 4</h2>
<p>Designed to help you complete your layout designing</p>
<div class="icons-block"> <a href="#" class="social-icon-1"><i class="fa fa-facebook-official"></i></a> <a href="#" class="social-icon-2"><i class="fa fa-twitter-square"></i></a> <a href="#" class="social-icon-3"><i class="fa fa-youtube-square"></i></a> </div>
</div>
</div>
</div>
<div class="column-8 column-md-6 hide-xs hide-sm hide-md box-tab">
<div class="effect grid-width8 effect-one">
<img src="./images/cat1.jpg" class="img-fluid">
<div class="tab-text">
<h2 class="pt-1">grid column 8</h2>
<p>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.</p>
<div class="icons-block"> <a href="#" class="social-icon-1"><i class="fa fa-facebook-official"></i></a> <a href="#" class="social-icon-2"><i class="fa fa-twitter-square"></i></a> <a href="#" class="social-icon-3"><i class="fa fa-youtube-square"></i></a> </div>
</div>
</div>
</div>
<div class="column-6 column-md-6 hide-xs hide-sm box-tab">
<div class="effect grid-width6 effect-one">
<img src="./images/cat1.jpg" class="img-fluid">
<div class="tab-text">
<h2 class="pt-2">column 6 grid</h2>
<p>The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. </p>
<div class="icons-block"> <a href="#" class="social-icon-1"><i class="fa fa-facebook-official"></i></a> <a href="#" class="social-icon-2"><i class="fa fa-twitter-square"></i></a> <a href="#" class="social-icon-3"><i class="fa fa-youtube-square"></i></a> </div>
</div>
</div>
</div>
<div class="column-3 column-md-6 column-sm-6 hide-xs box-tab">
<div class="effect grid-width3 effect-one">
<img src="./images/cat1.jpg" class="img-fluid">
<div class="tab-text">
<h2 class="pt-3">column 3</h2>
<p>Biggest vocational training projects which impacts </p>
<div class="icons-block"> <a href="#" class="social-icon-1"><i class="fa fa-facebook-official"></i></a> <a href="#" class="social-icon-2"><i class="fa fa-twitter-square"></i></a> <a href="#" class="social-icon-3"><i class="fa fa-youtube-square"></i></a> </div>
</div>
</div>
</div>
<div class="column-3 column-sm-6 hide-xs hide-md box-tab">
<div class="effect grid-width3 effect-one">
<img src="./images/cat1.jpg" class="img-fluid">
<div class="tab-text">
<h2 class="pt-3">column 3</h2>
<p>There are many variations here to find</p>
<div class="icons-block"> <a href="#" class="social-icon-1"><i class="fa fa-facebook-official"></i></a> <a href="#" class="social-icon-2"><i class="fa fa-twitter-square"></i></a> <a href="#" class="social-icon-3"><i class="fa fa-youtube-square"></i></a> </div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
CSS代码
.effect.effect-one {
background: #18a367;
position: relative
}
.effect.effect-one .tab-text {
padding: 1em
}
.effect.effect-one .tab-text::after,
.effect.effect-one .tab-text::before {
position: absolute;
content: '';
opacity: 0
}
.effect.effect-one .tab-text::before {
top: 50px;
right: 30px;
bottom: 50px;
left: 30px;
border-top: 2px solid rgba(255, 255, 255, .3);
border-bottom: 2px solid rgba(255, 255, 255, .3);
-webkit-transform: scale(0, 1);
transform: scale(0, 1);
-webkit-transform-origin: 0 0;
transform-origin: 0 0
}
.effect.effect-one .tab-text::after {
top: 30px;
right: 50px;
bottom: 30px;
left: 50px;
border-right: 1px solid #fff;
border-left: 1px solid #fff;
-webkit-transform: scale(1, 0);
transform: scale(1, 0);
-webkit-transform-origin: 100% 0;
transform-origin: 100% 0
}
.effect.effect-one .icons-block {
z-index: 1000;
position: absolute;
bottom: 14px;
width: 100%;
left: 0;
text-align: center
}
.effect.effect-one .icons-block .social-icon-1,
.effect.effect-one .icons-block .social-icon-2,
.effect.effect-one .icons-block .social-icon-3 {
transition: all .5s ease-in-out;
opacity: 0
}
.effect.effect-one:hover .social-icon-1 {
opacity: 1;
transition-delay: .3s;
transition-duration: .5s
}
.effect.effect-one:hover .social-icon-2 {
opacity: 1;
transition-delay: .4s;
transition-duration: .5s
}
.effect.effect-one:hover .social-icon-3 {
opacity: 1;
transition-delay: .5s;
transition-duration: .5s
}
.effect.effect-one .icons-block i {
color: rgba(255, 255, 255, 1);
padding-left: 10px;
font-size: 1.3rem
}
.effect.effect-one h2 {
padding-top: 20%;
-webkit-transition: -webkit-transform .35s;
transition: transform .35s;
font-weight: 600;
font-size: 1.7rem;
font-family: Oswald, sans-serif
}
.effect.effect-one p,
.effect.effect-two h2,
.effect.effect-two p.description {
font-family: Poppins
}
.effect-one .pt-1 {
padding-top: 10%!important
}
.effect-one .pt-2 {
padding-top: 16%!important
}
.effect-one .pt-3 {
padding-top: 28%!important
}
.effect.effect-one p {
padding: .5em 2.7em;
text-transform: none;
opacity: 0;
-webkit-transform: translate3d(0, -10px, 0);
transform: translate3d(0, -10px, 0);
font-size: .92rem;
line-height: 16px;
color: rgba(255, 255, 255, .9)
}
.effect.effect-one h2,
.effect.effect-one img {
-webkit-transform: translate3d(0, -30px, 0);
transform: translate3d(0, -30px, 0)
}
.effect.effect-one .tab-text::after,
.effect.effect-one .tab-text::before,
.effect.effect-one img,
.effect.effect-one p {
-webkit-transition: opacity .35s, -webkit-transform .35s;
transition: opacity .35s, transform .35s
}
.effect.effect-one:hover img {
opacity: .7;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0) scale(1.1, 1.1)
}
.effect.effect-one:hover .tab-text::after,
.effect.effect-one:hover .tab-text::before {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1)
}
.effect.effect-one:hover h2,
.effect.effect-one:hover p {
opacity: 1;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0)
}
.effect.effect-one:hover .tab-text::after,
.effect.effect-one:hover h2,
.effect.effect-one:hover img,
.effect.effect-one:hover p {
-webkit-transition-delay: .15s;
transition-delay: .15s
}
codepen网址:https://codepen.io/Gogh/pen/dEwGvR