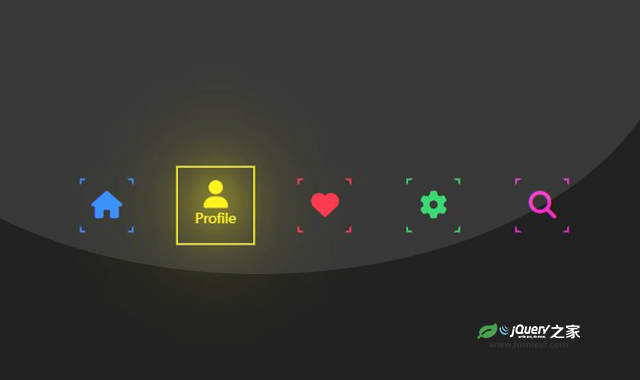
这是一款CSS鼠标滑过图标彩色辉光效果,该CSS鼠标滑过图标彩色辉光效果在鼠标悬停在图标上面时,图标四周出现相同颜色的辉光动画和边框动画,效果非常炫酷。
使用方法
HTML代码
<ul>
<li style="--clr:#2483ff;">
<a href="#">
<i class="fa-solid fa-house"></i>
<span>Home</span>
</a>
</li>
<li style="--clr:#fff200;">
<a href="#">
<i class="fa-solid fa-user"></i>
<span>Profile</span>
</a>
</li>
<li style="--clr:#ff253f;">
<a href="#">
<i class="fa-solid fa-heart"></i>
<span>Likes</span>
</a>
</li>
<li style="--clr:#25d366;">
<a href="#">
<i class="fa-solid fa-gear"></i>
<span>Settings</span>
</a>
</li>
<li style="--clr:#f32ec8;">
<a href="#">
<i class="fa-solid fa-magnifying-glass"></i>
<span>Search</span>
</a>
</li>
</ul>
CSS代码
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
:root {
--bg: #222;
--clr: #fff;
}
.container {
display: flex;
justify-content: center;
align-items: center;
min-height: 50vh;
background: var(--bg);
}
ul {
position: relative;
display: flex;
gap: 50px;
}
ul li {
position: relative;
list-style: none;
width: 80px;
height: 80px;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
transition: 0.5s;
}
ul li::before {
content: '';
position: absolute;
inset: 30px;
box-shadow: 0 0 0 10px var(--clr),
0 0 0 20px var(--bg),
0 0 0 22px var(--clr);
transition: 0.5s;
}
ul li:hover::before {
inset: 15px;
}
ul li::after {
content: '';
position: absolute;
inset: 0;
background: var(--bg);
transform: rotate(45deg);
transition: 0.5s;
}
ul li:hover::after {
inset: 0px;
transform: rotate(0deg);
}
ul li a {
position: relative;
text-decoration: none;
z-index: 10;
display: flex;
justify-content: center;
align-items: center;
}
ul li a i {
font-size: 2em;
transition: 0.5s;
color: var(--clr);
opacity: 1;
}
ul li:hover a i {
color: var(--clr);
transform: translateY(-40%);
}
ul li a span {
position: absolute;
font-family: sans-serif;
color: var(--clr);
opacity: 0;
transition: 0.5s;
transform: scale(0) translateY(200%);
}
ul li:hover a span {
opacity: 1;
transform: scale(1) translateY(100%);
}
ul li:hover a i,
ul li a span {
filter: drop-shadow(0 0 20px var(--clr)) drop-shadow(0 0 40px var(--clr)) drop-shadow(0 0 60px var(--clr));
}
codepen网址:https://codepen.io/Metty/pen/oNVxjxy