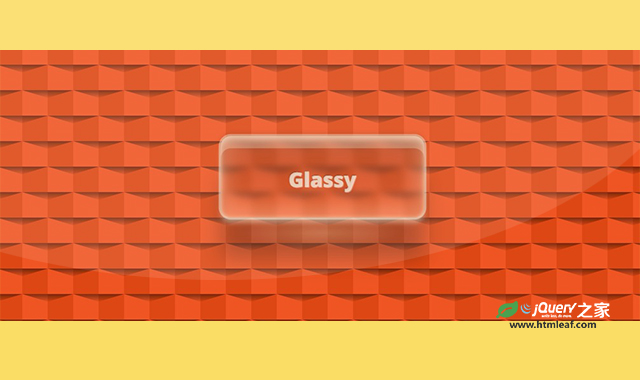
这是一款CSS水晶玻璃质感按钮。该该CSS按钮使用CSS的阴影和渐变属性,来制作非常逼真的水晶玻璃质感按钮效果,非常炫酷。
使用方法
HTML代码
<div class="glass-btn">Glassy</div>
CSS代码
* {
box-sizing: border-box;
}
:root {
--h: 33;
--s: 90%;
--l: 90%;
font-family: 'Noto Sans', sans-serif;
}
.container {
margin: 0;
min-height: 50vh;
display: grid;
place-content: center;
}
.glass-btn {
font-size: clamp(1.2rem, 5vw + 1rem, 2.5rem);
width: 10em;
height: 4em;
border-radius: 0.5em;
background-image: linear-gradient(#0003, #0000);
box-shadow:
0 -0.125em 0.25em #0002,
0 0.25em 0.25em hsl(var(--h) var(--s) var(--l) / 0.5),
0 0 0 0.1em hsl(var(--h) var(--s) var(--l) / 0.5),
0 0.175em 0.3em hsl(var(--h) var(--s) var(--l) / 0.5) inset,
0 -0.025em 0.175em hsl(var(--h) var(--s) var(--l) / 0.4) inset,
0 -0.25em 1em 0.3em hsl(var(--h) var(--s) var(--l) / 0.3) inset,
0 0.6em 0 hsl(var(--h) var(--s) var(--l) / 0.3) inset,
0 2em 1em #0004;
backdrop-filter: blur(0.15em);
position: relative;
display: grid;
place-content: center;
color: hsl(var(--h) var(--s) var(--l) / .7);
text-shadow:
0.03em 0.03em #fff5,
-0.03em -0.03em #0005;
cursor: pointer;
transition: 0.1s ease;
padding-top: 0.2em;
}
.glass-btn:before {
content: '';
position: absolute;
top: 100%;
width: 80%;
left: 10%;
height: 1.5em;
background-image:
radial-gradient(100% 100% at center,
hsla(var(--h), var(--s), 80%, 0.25),
hsla(var(--h), var(--s), 80%, 0) 50%);
}
.glass-btn:after {
content: '';
inset: 0;
top: 0.5em;
position: absolute;
background-image:
linear-gradient(105deg,
transparent 20%,
hsl(var(--h) var(--s) var(--l) / .2) 20%,
hsl(var(--h) var(--s) var(--l) / .2) 30%,
transparent 30%,
transparent 32%,
hsl(var(--h) var(--s) var(--l) / .2) 5%,
hsl(var(--h) var(--s) var(--l) / .2) 40%,
transparent 0%);
background-size: 400% 100%;
background-position: 100% 0%;
transition: .3s ease;
}
.glass-btn:active:after {
background-position: -50% 0%;
}
.glass-btn:active {
translate: .01em .25em;
box-shadow:
0 -0.125em 0.25em #0002,
0 0.25em 0.25em hsl(var(--h) var(--s) var(--l) / 0.5),
0 0 0 0.1em hsl(var(--h) var(--s) var(--l) / 0.5),
0 0.175em 0.3em hsl(var(--h) var(--s) var(--l) / 0.8) inset,
0 -0.025em 0.175em hsl(var(--h) var(--s) var(--l) / 0.4) inset,
0 -0.25em 1em 0.3em hsl(var(--h) var(--s) var(--l) / 0.3) inset,
0 0.6em 0 hsl(var(--h) var(--s) var(--l) / 0.3) inset,
0 1em 0.5em #0004;
backdrop-filter: blur(0.08em);
}
.glass-btn:active:before {
height: 1em;
}