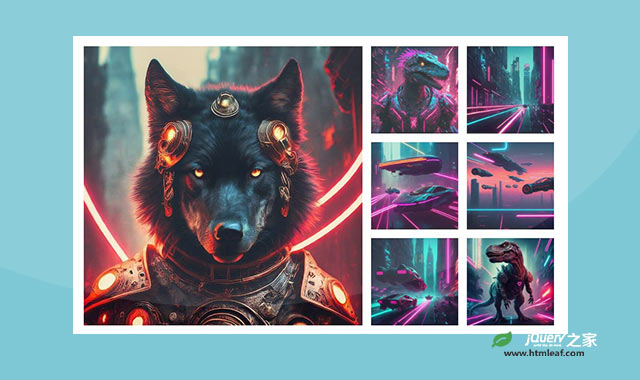
这是一款js和CSS网格变换图片画廊特效。该图片画廊使用响应式网格布局,当用户点击小网格中的图片时,它会被以动画的方式移动到大网格上进行展示,效果非常炫酷。
使用方法
HTML代码
<fieldset id="gallery" class="hub">
<div>
<input type="radio" id="image-1" name="gallery" value="image-1" checked>
<img src="./img/1.jpg" alt="" />
<label for="image-1">Cyber Wolf</label>
</div>
<div>
<input type="radio" id="image-2" name="gallery" value="image-2">
<img src="./img/2.jpg" alt="" />
<label for="image-2">Flying cars</label>
</div>
<div>
<input type="radio" id="image-3" name="gallery" value="image-3">
<img src="./img/3.jpg" alt="" />
<label for="image-3">Flying cars 2</label>
</div>
<div>
<input type="radio" id="image-4" name="gallery" value="image-4">
<img src="./img/4.jpg" alt="" />
<label for="image-4">Flying cars 3</label>
</div>
<div>
<input type="radio" id="image-5" name="gallery" value="image-5">
<img src="./img/5.jpg" alt="" />
<label for="image-5">Cyber T-Rex</label>
</div>
<div>
<input type="radio" id="image-6" name="gallery" value="image-6">
<img src="./img/6.jpg" alt="" />
<label for="image-6">Cyber Raptor</label>
</div>
<div>
<input type="radio" id="image-7" name="gallery" value="image-7">
<img src="./img/7.jpg" alt="" />
<label for="image-7">Cyber freeway</label>
</div>
</fieldset>
CSS代码
@import "https://unpkg.com/open-props/easings.min.css";
@layer demo.view-transition {
::view-transition-group(*) {
animation-duration: .5s;
animation-timing-function: var(--ease-5);
}
.hub > * {
@media (prefers-reduced-motion: no-preference) {
&:nth-child(1) {
view-transition-name: gallery-item-1;
}
&:nth-child(2) {
view-transition-name: gallery-item-2;
}
&:nth-child(3) {
view-transition-name: gallery-item-3;
}
&:nth-child(4) {
view-transition-name: gallery-item-4;
}
&:nth-child(5) {
view-transition-name: gallery-item-5;
}
&:nth-child(6) {
view-transition-name: gallery-item-6;
}
&:nth-child(7) {
view-transition-name: gallery-item-7;
}
}
}
@layer demo.layout {
.hub {
display: grid;
gap: 1rem;
grid-template-columns: repeat(5, 15vw);
grid-template-rows: repeat(3, 15vw);
&.portrait {
grid-template-columns: repeat(3, 20vw);
grid-template-rows: repeat(5, 20vw);
}
/* selected promotion */
> :has(:checked) {
grid-column: 1 / 4;
grid-row: 1 / 4;
}
/* pile the label, input and image */
> * {
display: grid;
> * {
grid-area: 1/1;
}
> label {
opacity: 0;
cursor: pointer;
-webkit-tap-highlight-color: transparent;
}
> input {
border-radius: 0;
outline-offset: 5px;
outline-color: deeppink;
outline-color: color(display-p3 1 0 1);
}
}
}
}
@layer demo.support {
* {
box-sizing: border-box;
margin: 0;
}
html {
block-size: 100%;
color-scheme: dark light;
}
body {
min-block-size: 100%;
font-family: system-ui, sans-serif;
display: grid;
place-content: center;
}
fieldset {
border: none;
padding: 0;
margin: 0;
}
img {
max-inline-size: 100%;
}
html {
view-transition-name: none;
}
}