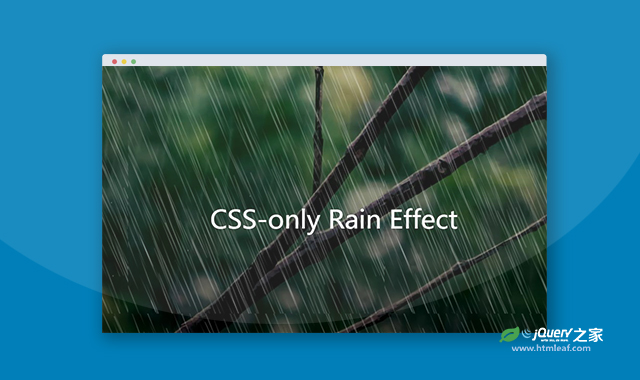
这是一款纯CSS下雨动画特效。该纯CSS下雨动画特效通过最简单的CSS代码,实现非常逼真的下雨效果,非常炫酷。
使用方法
HTML代码
<div class="m_header">
<div class="header__rain"></div>
<h1 class="header__title">CSS-only Rain Effect<h1>
</div>
CSS代码
html,
body {
padding: 0;
margin: 0;
}
html {
font-size: 62.5%;
}
body {
font-size: 1.4rem;
}
.m_header {
position: relative;
display: flex;
width: 100%;
height: 100vh;
align-items: center;
justify-content: center;
background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.9)), url(../img/pexels-photo-751005.jpg);
background-repeat: no-repeat;
background-size: cover;
overflow: hidden;
}
.m_header .header__rain {
position: absolute;
top: 0;
left: 0;
z-index: 9;
width: 100%;
height: 100%;
background: url(../img/rain.png);
-webkit-animation: rain 0.3s linear infinite;
animation: rain 0.3s linear infinite;
}
.m_header .header__title {
font-family: "Montserrat", sans-serif;
font-size: 5rem;
font-weight: 400;
color: #fff;
}
@-webkit-keyframes rain {
0% {
background-position: 0 0;
}
100% {
background-position: 15rem 50rem;
}
}
@keyframes rain {
0% {
background-position: 0 0;
}
100% {
background-position: 15rem 50rem;
}
}
codepen网址:https://codepen.io/alexdevio/pen/poPyvYY