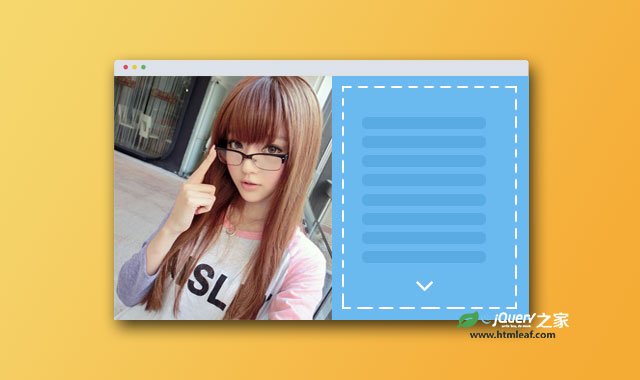
这是一款非常有创意的全屏两栏式垂直滚动幻灯片界面布局UI设计效果。该幻灯片界面设计将整个屏幕分为两栏,在用户向下滚动鼠标时,图片和文字在两边交替出现,非常适合用于制作图文故事效果。
制作方法
HTML结构
该幻灯片界面UI设计的HTML结构中,每一个slide是一个带slideclass的<article>元素。文字部分的slde使用class slide--text来标注。幻灯片slide出现的顺序通过ID #slide-n来标注。
<article id="slide-0" class="slide">
<img src="img/3.jpg">
</article>
<article id="slide-1" class="slide slide--text">
<div class="slide__inner">
<p>...</p>
</div>
</article>
......
CSS样式
每一个slide都使用固定定位方式,大小等于屏幕宽度的50%。并且使用的是左浮动,将它们排列为两栏。接着设置偶数列为右对齐,奇数列为左对齐。
.slide {
position: fixed;
width: 50%;
height: 100%;
float: left;
overflow: hidden;
background-color: #ddd;
}
.slide:nth-of-type(even) {
right: 0;
}
.slide:nth-of-type(odd) {
left: 0;
}
.slide--locked和.slide--sticky是2个辅助类,用于将slide位置顶部固定。
.slide--locked,
.slide--sticky {
position: fixed !important;
top: 0 !important;
}
JAVASCRIPT
在jQuery代码中,实现幻灯片滚动效果的是adjustPositions()函数。该函数中,首先通过scrollTop()函数获取元素相对于滚动条的偏移位置。接着通过一个小算法来获取当前slide的索引值,然后使该索引值前面的所有slide停止滚动,位置固定在top:0的位置。当前slide取消位置固定,添加slide--scrolling class,使其开始滚动。最后,当前slide后面的所有slide也停止滚动,位置固定在top:0的位置。
function adjustPositions() {
var scrollPosition = $(window).scrollTop();
var scrollingSlide = Math.floor(scrollPosition / windowHeight) + 1;
var $scrollingSlide = $('#slide-' + scrollingSlide);
$scrollingSlide.prevAll('.slide').removeClass('slide--scrolling').addClass('slide--locked');
$scrollingSlide.removeClass('slide--locked').addClass('slide--scrolling');
$scrollingSlide.nextAll('.slide').removeClass('slide--locked').removeClass('slide--scrolling');
}
具体的JS设CSS实现代码请参考源文件。