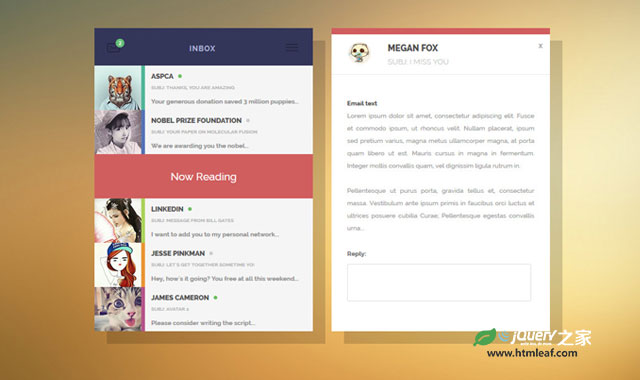
这是一款效果非常现代时尚的邮件收件箱UI设计。该邮件收件箱UI设计以简洁的列表方式列出所有的邮件,用户点击相应的邮件时会以动画的方式弹出该邮件的详细信息。
使用方法
HTML结构
在这个邮件收件箱UI设计的HTML结构中,每一封邮件都是一个input[type='checkbox']和<label>的组合,后面在CSS代码中会通过checkbox hack来到达点击效果。在<label>元素中,又包含了邮件列表的标题和邮件内容弹出面板两个部分。
<input id='message-1' type='checkbox'>
<label for='message-1' href='#move'>
<div class='container_ui__item'>
<div class='face'>
<img src='img/1.jpg'>
<div class='color_bar one'>
<p>Now Reading</p>
<span>Read</span>
</div>
</div>
<h2>
aspca
</h2>
<div class='dot active'></div>
<!--标题和子标题-->
<h3>subj: thanks, you are amazing</h3>
<h4>Your generous donation saved 3 million puppies...</h4>
</div>
<!--邮件内容面板-->
<div class='container_ui__expand' id='close'>
<div class='heading'>
<div class='heading_head'></div>
<label for='message-1'>
x
</label>
</div>
<div class='body'>
<div class='user'>
<div class='face'>
<img src='img/1.jpg'>
</div>
<div class='details'>
<h2>aspca</h2>
<h3>subj: thanks you are amazing</h3>
</div>
</div>
<div class='content'>
<p>邮件内容</p>
<span>Reply:</span>
<textarea></textarea>
</div>
</div>
</div>
</label>
CSS样式
该邮件列表UI设计中没有使用任何的JavaScript代码,列表项的点击事件是通过checkbox hack来完成的。
开始时,邮件内容面板是不可见的。当某个列表项被点击后,它处于:checked状态,这时,通过checkbox hack技术,将面板的透明度和left属性进行动画过渡,使其变为可见并向左移动。然后分别对面板中的用户头像图片,邮件标题和邮件内容执行3种不同的CSS animation动画。
body .container_ui input[type="checkbox"]:checked + label > .container_ui__expand {
-webkit-transition-property: left,opacity;
transition-property: left,opacity;
-webkit-transition-duration: .4s;
transition-duration: .4s;
left: 380px;
z-index: -1;
opacity: 1;
-webkit-transition-timing-function: cubic-bezier(0.68, -0.55, 0.265, 1.55);
pointer-events: none;
}
body .container_ui input[type="checkbox"]:checked + label > .container_ui__expand .body .user .face img {
-webkit-animation: pop .5s .5s forwards;
animation: pop .5s .5s forwards;
}
body .container_ui input[type="checkbox"]:checked + label > .container_ui__expand .body .user .details {
-webkit-animation: popup .5s .5s forwards;
animation: popup .5s .5s forwards;
}
body .container_ui input[type="checkbox"]:checked + label > .container_ui__expand .body .content {
-webkit-animation: popup .5s .7s forwards;
animation: popup .5s .7s forwards;
}
这个效果主要是checkbox hack技术和CSS animation动画的结合,完整代码请参考下载文件。