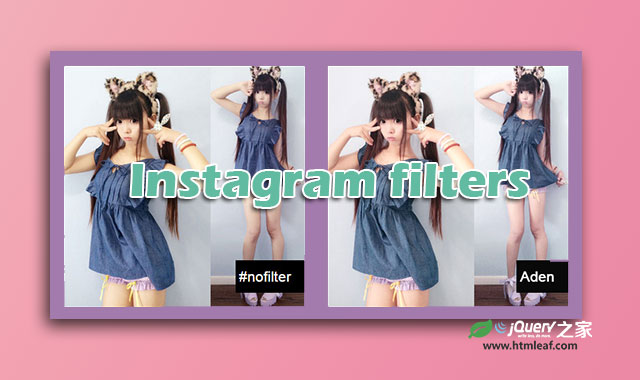
CSSgram是一款实现类似Instagram应用的图片过滤特效的CSS库。该CSS库使用伪元素来创建图片过滤效果,它内置有13种不同的图片过滤特效,可用于网页图片的美化。
Instagram是一款最初运行在iOS平台上的移动应用,以一种快速、美妙和有趣的方式将你随时抓拍下的图片分享彼此,安卓版Instagram于2012年4月3日起登陆Android应用商店Google Play。Instagram提供了这样一套顺畅的操作流程:拍照--滤镜特效(以lomo风为主的11种照片特效)--添加说明/添加地点--分享。
浏览器兼容
该CSS库使用CSS Filters和CSS Blend Modes,因此使用该CSS库需要浏览器支持这些特性:
- Chrome 43+
- FireFox 38+
- IE 不支持
- Opera 32+
- Safari 8+
更多信息可以参考:Can I Use。
使用方法
使用该图片过滤特效需要引入cssgram.min.css文件。
<link rel="stylesheet" href="css/cssgram.min.css">
HTML结构
由于该图片过滤特效使用伪元素来进行图片过滤,所以必须在一个容器元素上进行过滤,例如使用一个<img>元素,建议使用<figure>元素来包裹图片。
<figure class="aden">
<img src="../img.png">
</figure>
在HTML标签上可以添加的过滤效果的CSS类有:
- Aden:
class="aden" - Reyes:
class="reyes" - Perpetua:
class="perpetua" - Inkwell:
class="inkwell" - Toaster:
class="toaster" - Walden:
class="walden" - Hudson:
class="hudson" - Gingham:
class="gingham" - Mayfair:
class="mayfair" - Lo-fi:
class="lofi" - X-Pro II:
class="xpro2" - 1977:
class="_1977" - Brooklyn:
class="brooklyn"
更多详细信息请参考:https://github.com/una/CSSgram