这是一款非常实用的Material Design风格侧边栏UI设计效果。该Material Design风格侧边栏支持4种侧边栏定位方式和4种不同的侧边栏主题效果。并且侧边栏的顶部还可以使用图片和颜色两种模式。
使用方法
该侧边栏UI中使用的图标是Material Design Iconic Font。该侧边栏可以和Bootstrap3相结合使用,你需要引入Bootstrap.min.js文件和使用正确的Bootstrap导航菜单HTML结构。
HTML结构
该Material Design风格侧边栏的HTML结构如下:
<!-- Overlay for fixed sidebar -->
<div class="sidebar-overlay"></div>
<!-- Material sidebar -->
<aside id="sidebar" class="sidebar sidebar-default open" role="navigation">
<!-- Sidebar header -->
<div class="sidebar-header header-cover" style="background-image: url(img/background.jpg);">
<!-- Top bar -->
<div class="top-bar"></div>
<!-- Sidebar toggle button -->
<button type="button" class="sidebar-toggle">
<i class="icon-material-sidebar-arrow"></i>
</button>
<!-- Sidebar brand image -->
<div class="sidebar-image">
<img src="img/demo.jpg">
</div>
<!-- Sidebar brand name -->
<a data-toggle="dropdown" class="sidebar-brand" href="#settings-dropdown">
www.htmleaf.com
<b class="caret"></b>
</a>
</div>
<!-- Sidebar navigation -->
<ul class="nav sidebar-nav">
<li class="dropdown">
<ul id="settings-dropdown" class="dropdown-menu">
<li>
<a href="#" tabindex="-1">
Profile
</a>
</li>
<li>
<a href="#" tabindex="-1">
Settings
</a>
</li>
<li>
<a href="#" tabindex="-1">
Help
</a>
</li>
<li>
<a href="#" tabindex="-1">
Exit
</a>
</li>
</ul>
</li>
<li>
<a href="#">
<i class="sidebar-icon md-inbox"></i>
Inbox
</a>
</li>
<li>
<a href="#">
<i class="sidebar-icon md-star"></i>
Starred
</a>
</li>
<li>
<a href="#">
<i class="sidebar-icon md-send"></i>
Sent Mail
</a>
</li>
<li>
<a href="#">
<i class="sidebar-icon md-drafts"></i>
Drafts
</a>
</li>
<li class="divider"></li>
<li class="dropdown">
<a class="ripple-effect dropdown-toggle" href="#" data-toggle="dropdown">
All Mail
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li>
<a href="#" tabindex="-1">
Social
<span class="sidebar-badge">12</span>
</a>
</li>
<li>
<a href="#" tabindex="-1">
Promo
<span class="sidebar-badge">0</span>
</a>
</li>
</ul>
</li>
<li>
<a href="#">
Trash
<span class="sidebar-badge">3</span>
</a>
</li>
<li>
<a href="#">
Spam
<span class="sidebar-badge">456</span>
</a>
</li>
<li>
<a href="#">
Follow Up
<span class="sidebar-badge badge-circle">i</span>
</a>
</li>
</ul>
<!-- Sidebar divider -->
<!-- <div class="sidebar-divider"></div> -->
<!-- Sidebar text -->
<!-- <div class="sidebar-text">Text</div> -->
</aside>
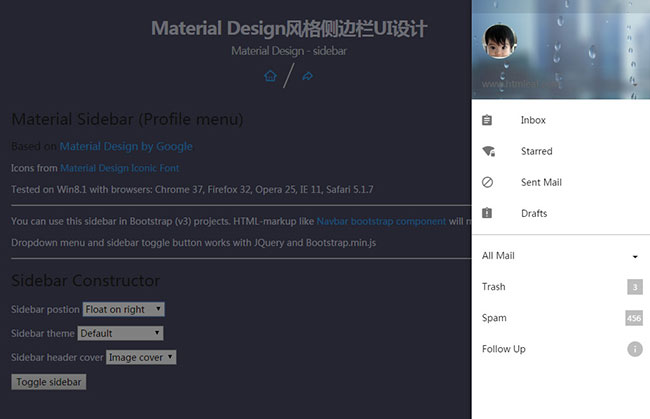
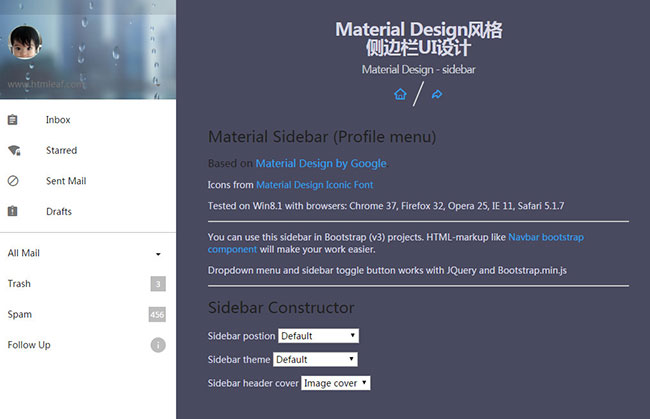
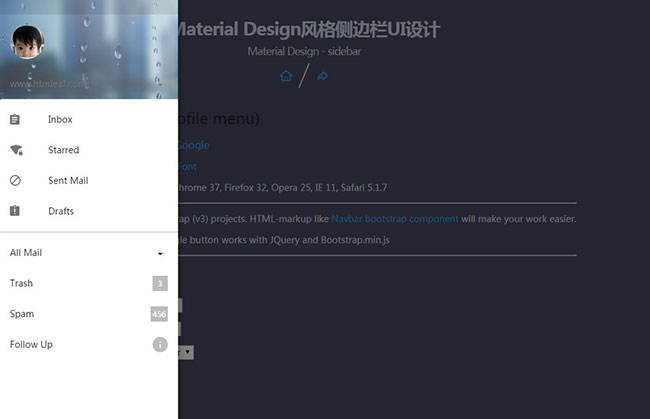
4种侧边栏结构分别是:默认的侧边栏结构,左侧隐藏侧边栏结构,右侧隐藏侧边栏结构和栈式推拉侧边栏结构。下面是一些截图效果:
默认的Material Design风格侧边栏UI效果:

左侧隐藏侧边栏效果:

右侧隐藏侧边栏效果: