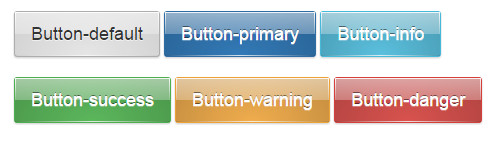
这是一款基于Bootstrap的水晶玻璃质感按钮设计效果。这些按钮在Bootstrap按钮的基础上,通过为按钮的伪元素添加背景图像和渐变效果,制作出非常漂亮的水晶玻璃质感按钮。
使用方法
要使用这些水晶按钮,需要在页面中引入Bootstrap文件和style.css样式文件。
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
HTML结构
按钮的用法和bootstrap按钮的使用方法相同,为按钮元素添加btn class,以及各种btn-*的class类。例如:
<button type="button" class="btn btn-default">(默认样式)Default</button>
<button type="button" class="btn btn-primary">(首选项)Primary</button>
<button type="button" class="btn btn-success">(成功)Success</button>
<button type="button" class="btn btn-info">(一般信息)Info</button>
<button type="button" class="btn btn-warning">(警告)Warning</button>
<button type="button" class="btn btn-danger">(危险)Danger</button>
<button type="button" class="btn btn-link">(链接)Link</button>

CSS样式
在Bootstrap中,有5种情景样式类,页适用于按钮,包括:
tn-primary:首选项。btn-success:成功。btn-info:一般信息。btn-warning:警告。btn-danger:危险。
该特效在Bootstrap的基础上添加了4种用于控制按钮尺寸的class类,分别为:
btn-xs:超小按钮。btn-sm:小按钮。btn-md:中等按钮。btn-lg:大按钮。
还提供了2种用于控制按钮圆角效果的class类:
btn-round:圆角按钮。btn-square:直角按钮。
激活状态的按钮可以添加active class类,禁用状态的按钮可以添加disabled="disabled"
<!-- 激活状态按钮 -->
<button type="button" class="btn btn-primary btn-lg active">button</button>
<!-- 禁用状态按钮 -->
<button type="button" class="btn btn-lg btn-primary" disabled="disabled">button</button>












