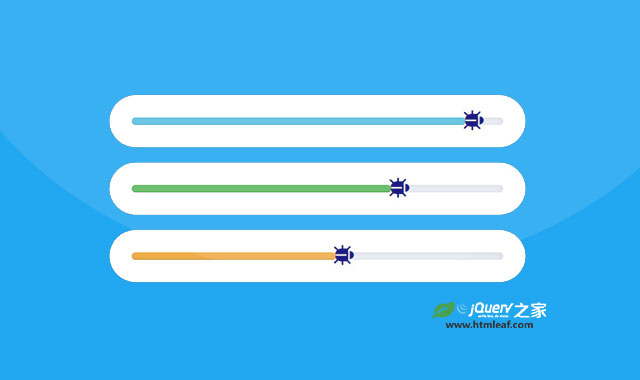
这是一款基于Bootstrap的爬虫样式进度条特效。该进度条使用bootstrap自带的爬虫小图标来作为进度条的刻度,并使用CSS3 animation帧动画来制作进度条的动画效果。
使用方法
在页面中引入bootstrap.min.css文件。
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
HTML结构
该爬虫样式进度条特效的HTML结构如下。
<div class="container">
<div class="row">
<div class="col-md-offset-3 col-md-6">
<div class="progress-bar-outer">
<div class="progress">
<div class="progress-bar progress-bar-info" style="width:90%;"></div>
</div>
</div>
<div class="progress-bar-outer">
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:70%;"></div>
</div>
</div>
<div class="progress-bar-outer">
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width:55%;"></div>
</div>
</div>
</div>
</div>
</div>
CSS样式
实现该爬虫样式进度条特效的CSS代码如下。
.progress-bar-outer{
background: #fff;
border-radius: 50px;
padding: 30px;
margin: 20px 0;
box-shadow: 0 0 10px rgba(209,219,231,0.7);
}
.progress{
height: 10px;
margin: 0;
overflow: visible;
border-radius: 50px;
background: #eaedf3;
box-shadow: inset 0 1px 10px rgba(0,0,0,0.1);
}
.progress .progress-bar{
border-radius: 50px;
position: relative;
animation: animate-positive 30s;
}
.progress .progress-bar:after{
content: "\f188";
font-family: fontawesome;
font-size: 30px;
color: #000077;
position: absolute;
top: -6px;
right: -24px;
transform: rotate(90deg);
}
@-webkit-keyframes animate-positive{
0% { width: 0%;}
20% { width: 3%;}
30% { width: 9%;}
50% { width: 15%;}
70% { width: 25%;}
100% { width: 90%;}
}
@keyframes animate-positive{
0% { width: 0%;}
20% { width: 3%;}
30% { width: 9%;}
50% { width: 15%;}
70% { width: 25%;}
100% { width: 90%;}
}