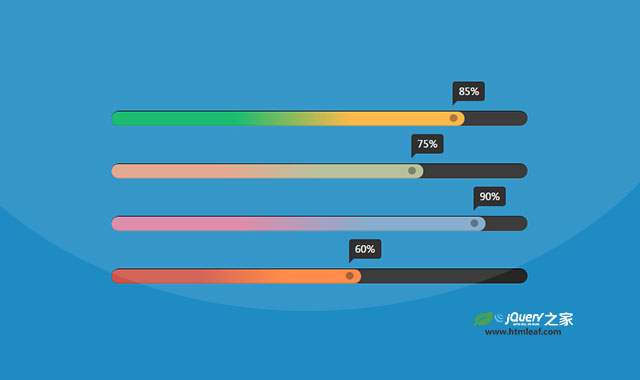
这是一款基于bootstrap的多彩进度条设计效果。该bootstrap进度条的刻度使用渐变色来制作,效果非常炫酷。
使用方法
在页面中引入bootstrap.min.css文件。
<link href="path/to/css/bootstrap.min.css" rel="stylesheet">
HTML结构
该bootstrap进度条的HTML结构如下:
<div class="container">
<div class="row">
<div class="col-md-offset-3 col-md-6">
<div class="progress">
<div class="progress-bar" style="width: 85%; background: linear-gradient(to right, #00b360 35%,#ffb036 68%);">
<div class="progress-value">85%</div>
</div>
</div>
<div class="progress">
<div class="progress-bar" style="width: 75%; background: linear-gradient(to right, #e39f86 35%,#b0ba90 68%);">
<div class="progress-value">75%</div>
</div>
</div>
<div class="progress">
<div class="progress-bar" style="width: 90%; background: linear-gradient(to right, #da81a1 35%,#7aa4c8 68%);">
<div class="progress-value">90%</div>
</div>
</div>
<div class="progress">
<div class="progress-bar" style="width: 60%; background: linear-gradient(to right, #cc5345 35%, #ff7f36 68%);">
<div class="progress-value">60%</div>
</div>
</div>
</div>
</div>
</div>
CSS样式
该Bootstrap进度条的主要CSS样式如下:
.progress{
background: #262626;
border-radius: 20px;
height: 20px;
border-top: 1px solid #000;
box-shadow: 0 5px 4px -6px #aaa;
margin-top: 50px;
overflow: visible;
}
.progress .progress-bar{
border-radius: 20px;
position: relative;
animation: animate-positive 2s;
}
.progress .progress-bar:after{
content: "\f111";
font-family: fontawesome;
font-size: 10px;
color: rgba(0,0,0,0.4);
position: absolute;
top: -1px;
right: 10px;
}
.progress .progress-value{
display: block;
font-size: 13px;
color: #fff;
border-radius: 4px;
padding: 3px 8px;
background:#191919;
position: absolute;
top: -40px;
right: -27px;
}
.progress .progress-value:after{
content: "";
border-top: 5px solid #191919;
border-left: 5px solid #191919;
border-bottom: 5px solid transparent ;
border-right: 5px solid transparent;
position: absolute;
bottom: -6px;
left: 0;
}
@-webkit-keyframes animate-positive{
0% { width: 0%; }
}
@keyframes animate-positive{
0% { width: 0%; }
}