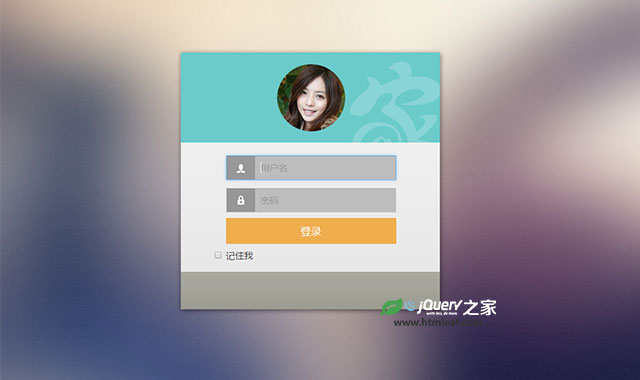
这是一款基于bootstrap的时尚登录界面设计效果。该登录界面使用了bootstrap的表单元素,整个设计简洁时尚,值得推荐。
使用方法
在页面中引入bootstrap.min.css文件。
<link href="path/to/css/bootstrap.min.css" rel="stylesheet">
HTML结构
该登录界面的HTML结构如下:
<div class="signin">
<div class="signin-head"><img src="user.png" alt="" class="img-circle"></div>
<form class="form-signin" role="form">
<input type="text" class="form-control" placeholder="用户名" required autofocus />
<input type="password" class="form-control" placeholder="密码" required />
<button class="btn btn-lg btn-warning btn-block" type="submit">登录</button>
<label class="checkbox">
<input type="checkbox" value="remember-me"> 记住我
</label>
</form>
</div>
CSS样式
该登录界面的主要CSS样式如下:
body {
background:url(../images/login_bg_0.jpg) #f8f6e9 0 0 no-repeat;
background-size: cover;
}
.signin {
width:477px;
height:479px;
background:url(../images/login_bg.png) no-repeat;
margin:0 auto;
position:absolute;
top:50%;
left:50%;
margin-top:-239px;
margin-left:-238px;
}
.signin-head {
margin:0 auto;
padding-top:30px;
width:120px;
}
.form-signin {
max-width: 330px;
padding: 43px 15px 15px 15px;
margin: 0 auto;
}
.form-signin .checkbox {
margin-bottom: 10px;
}
.form-signin .checkbox {
font-weight: normal;
}
.form-signin .form-control {
position: relative;
font-size: 16px;
height: auto;
padding: 10px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.form-signin .form-control:focus {
z-index: 2;
}
.form-signin input[type="text"] {
margin-bottom: 14px;
border-radius: 0;
background: url(../images/login_user.png) 0 0 #bdbdbd no-repeat;
padding-left:60px;
color:#FFFFFF;
}
.form-signin input[type="password"] {
margin-bottom: 10px;
border-radius: 0;
background: url(../images/login_pas.png) 0 0 #bdbdbd no-repeat;
padding-left:60px;
color:#FFFFFF;
}
.form-signin button {
border-radius: 0;
}