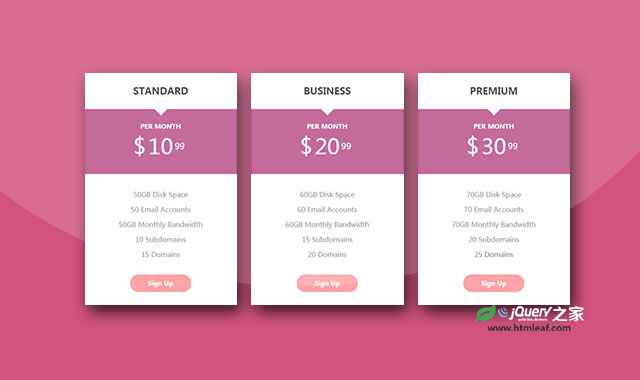
这是一款简洁时尚的css3价格表样式代码。该价格表基于Bootstrap网格系统来进行布局,通过简单的css3代码来美化价格表,样式非常的时尚。
使用方法
在页面中引入bootstrap.min.css文件。
<script src="path/to/bootstrap.min.css"></script>
HTML结构
该css3价格表的HTML结构如下:
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<div class="pricingTable">
<h3 class="title">Standard</h3>
<div class="price-value">
<span class="month">per month</span>
<span class="amount">
<span class="currency">$</span>
10
<span class="value">99</span>
</span>
</div>
<ul class="pricing-content">
<li>50GB Disk Space</li>
<li>50 Email Accounts</li>
<li>50GB Monthly Bandwidth</li>
<li>10 Subdomains</li>
<li>15 Domains</li>
</ul>
<a href="#" class="pricingTable-signup">sign up</a>
</div>
</div>
<div class="col-md-4 col-sm-6">
<div class="pricingTable">
<h3 class="title">Business</h3>
<div class="price-value">
<span class="month">per month</span>
<span class="amount">
<span class="currency">$</span>
20
<span class="value">99</span>
</span>
</div>
<ul class="pricing-content">
<li>60GB Disk Space</li>
<li>60 Email Accounts</li>
<li>60GB Monthly Bandwidth</li>
<li>15 Subdomains</li>
<li>20 Domains</li>
</ul>
<a href="#" class="pricingTable-signup">sign up</a>
</div>
</div>
</div>
</div>
CSS样式
为该价格表添加下面的CSS样式来进行渲染和美化。
.pricingTable{
text-align: center;
background: #fff;
padding: 30px 0;
}
.pricingTable .title{
font-size: 22px;
font-weight: 600;
color: #2e282a;
text-transform: uppercase;
margin: 0 0 30px 0;
}
.pricingTable .price-value{
padding: 30px 0;
background: #ba5289;
margin-bottom: 30px;
position: relative;
}
.pricingTable .price-value:before{
content: "";
border-top: 15px solid #fff;
border-left: 15px solid transparent;
border-right: 15px solid transparent;
position: absolute;
top: 0;
left: 46%;
}
.pricingTable .month{
display: block;
font-size: 15px;
font-weight: 900;
color: #fff;
text-transform: uppercase;
}
.pricingTable .amount{
display: inline-block;
font-size: 50px;
color: #fff;
position: relative;
}
.pricingTable .currency{
position: absolute;
top: -1px;
left: -35px;
}
.pricingTable .value{
font-size: 20px;
position: absolute;
top: 21px;
right: -27px;
}
.pricingTable .pricing-content{
padding: 0;
margin: 0 0 30px 0;
list-style: none;
}
.pricingTable .pricing-content li{
font-size: 16px;
color: #868686;
line-height: 35px;
}
.pricingTable .pricingTable-signup{
display: inline-block;
padding: 8px 40px;
background: #fca4a7;
font-size: 15px;
font-weight: 600;
color: #fff;
text-transform: capitalize;
border: 2px solid #fca4a7;
border-radius: 30px;
transition: all 0.5s ease 0s;
}
.pricingTable .pricingTable-signup:hover{
background: #fff;
color: #fca4a7;
}
@media only screen and (max-width: 990px){
.pricingTable{ margin-bottom: 30px; }
}