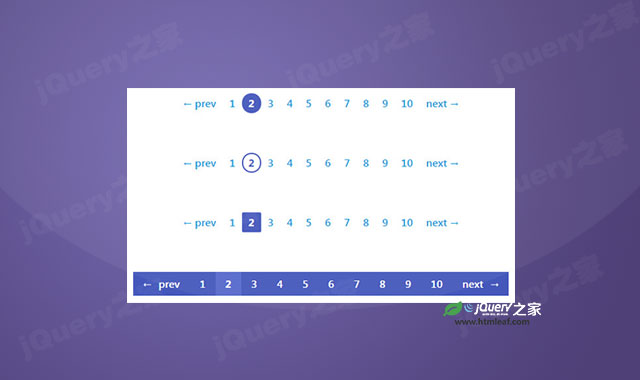
这是一款时尚的css分页样式。该CSS分页样式有6种效果,每一个分页样式都有独立的html代码和css代码,使用时直接复制粘贴即可。
使用方法
在页面中引入分页样式style.css文件。
<link rel="stylesheet" href="css/style.css" type="text/css" />
HTML结构
所有分页样式的HTML结构都基本相同,采用无序列表作为分页列表。
<div class="demo">
<ul class="pagination pagination_type1">
<li class="pagination__item"><a href="#0" class="pagination__number">←<span class="pagination__control pagination__control_prev">prev</span></a></li>
<li class="pagination__item"><a href="#0" class="pagination__number">1</a></li>
<li class="pagination__item"><span class="pagination__number pagination__number_active">2</span></li>
<li class="pagination__item"><a href="#0" class="pagination__number">3</a></li>
<li class="pagination__item"><a href="#0" class="pagination__number">4</a></li>
<li class="pagination__item"><a href="#0" class="pagination__number">5</a></li>
<li class="pagination__item"><a href="#0" class="pagination__number">6</a></li>
<li class="pagination__item"><a href="#0" class="pagination__number">7</a></li>
<li class="pagination__item"><a href="#0" class="pagination__number">8</a></li>
<li class="pagination__item"><a href="#0" class="pagination__number">9</a></li>
<li class="pagination__item"><a href="#0" class="pagination__number">10</a></li>
<li class="pagination__item"><a href="#0" class="pagination__number"><span class="pagination__control pagination__control_next">next</span>→</a></li>
</ul>
</div>
CSS样式
该分页样式的通用CSS代码如下:
.pagination{
padding-left: 0;
margin-top: 0;
margin-bottom: 0;
list-style: none;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.pagination__number{
line-height: 1;
text-decoration: none;
display: inline-block;
color: var(--paginationPageTextColor, inherit);
}
.pagination__number:hover{
text-decoration: none;
}
.pagination__number_active{
font-weight: var(--paginationPageFontWeight, 700);
}
.pagination__control_prev{
margin-left: var(--paginationArrowIndent, 4px);
}
.pagination__control_next{
margin-right: var(--paginationArrowIndent, 4px);
}
然后分别对各个分页样式进行微调,代码如下:
.pagination_type1 .pagination__number{
padding: 7px 10px;
}
.pagination_type1 .pagination__number_active{
background-color: var(--paginationPageActiveBgColor);
color: var(--paginationPageActiveTextColor);
}
/* type 2 */
.pagination_type2 .pagination__number{
border: 2px solid transparent;
padding: 5px 8px;
}
.pagination_type2 .pagination__number_active{
border-color: var(--paginationPageActiveBgColor);
color: var(--paginationPageActiveTextColor);
}
/* type 3 */
.pagination_type3 .pagination__number{
border-radius: 50%;
}
/* type 4 */
.pagination_type4 .pagination__number{
border-radius: 2px;
}
/* type 5 */
.pagination_type5{
--paginationArrowIndent: 10px;
}
.pagination_type5 .pagination__number{
padding: 10px 15px;
}
/*
* demo styles for pagination
*/
.pagination_type1{
--paginationPageActiveBgColor: #4557bb;
--paginationPageTextColor: #0094d9;
--paginationPageActiveTextColor: #fff;
}
.pagination_type2{
--paginationPageTextColor: #0094d9;
--paginationPageActiveTextColor: #4557bb;
--paginationPageActiveBgColor: #4557bb;
}
.pagination_type5{
--paginationPageTextColor: #fff;
--paginationPageActiveBgColor: #5668ca;
background-color: #4557bb;
}
@media screen and (max-width: 640px){
.pagination__item{
display: none;
}
.pagination__item:first-child, .pagination__item:nth-child(2),
.pagination__item:nth-child(3), .pagination__item:nth-child(4),
.pagination__item:nth-child(5), .pagination__item:last-child{
display: inline-block;
}
.pagination__control{
display: none;
}
}