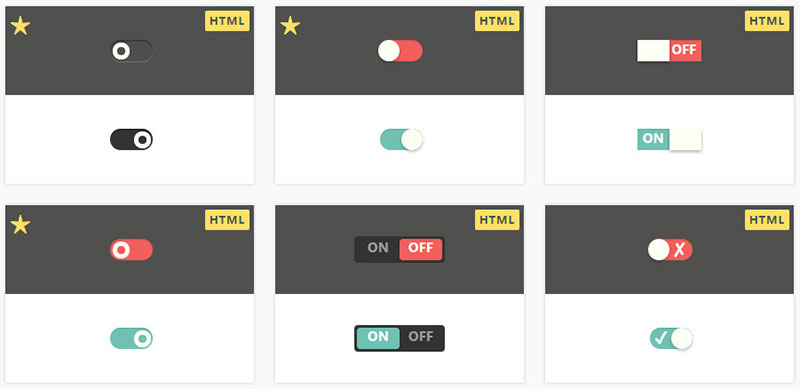
checkboxes.css是一款纯CSS3炫酷checkbox复选框美化库。checkboxes.css可以通过在HTML代码中简单的class配置,生成多种不同效果的checkbox美化样式。

使用方法
在页面中引入checkboxes.css文件。
<link rel="stylesheet" type="text/css" href="css/checkboxes.css">
HTML结构
使用下面的代码来制作一个checkbox,需要特别注意的是它的name="ckbx-square-1"属性。
<div class="ckbx-square-1">
<input type="checkbox" checked id="ckbx-square-1-2" value="0" name="ckbx-square-1">
<label for="ckbx-square-1-2"></label>
</div>
更多关于checkboxes.css checkbox复选框美化库的信息请参考github官方主页:https://github.com/hunzaboy/CSS-Checkbox-Library
本文版权属于jQuery之家,转载请注明出处:http://www.htmleaf.com/css3/ui-design/201709054722.html
上一篇:响应式水平时间轴设计代码
下一篇:CSS3团队成员介绍卡片特效












