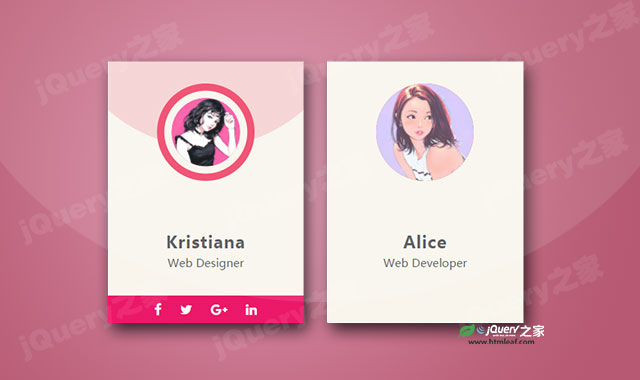
这是一款CSS3团队成员介绍卡片特效。该卡片特效用于介绍某个团队的成员,卡片上带有人物的头像,简单的描述信息。当鼠标hover卡片时,会出现该成员人物的社交联系方式图标。
使用方法
在页面中引入bootstrap和font-awesome文件。
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/font-awesome.min.css">
HTML结构
该CSS3团队成员介绍卡片特效的基本HTML结构如下:
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="our-team">
<div class="pic">
<img src="images/1.jpg">
</div>
<div class="team-content">
<h3 class="title">Angelia</h3>
<Span class="post">Web Developer</Span>
</div>
<ul class="social">
<li><a href="#" class="fa fa-facebook"></a></li>
<li><a href="#" class="fa fa-twitter"></a></li>
<li><a href="#" class="fa fa-google-plus"></a></li>
<li><a href="#" class="fa fa-linkedin"></a></li>
</ul>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="our-team">
<div class="pic">
<img src="images/2.jpg">
</div>
<div class="team-content">
<h3 class="title">Kristiana</h3>
<Span class="post">Web Designer</Span>
</div>
<ul class="social">
<li><a href="#" class="fa fa-facebook"></a></li>
<li><a href="#" class="fa fa-twitter"></a></li>
<li><a href="#" class="fa fa-google-plus"></a></li>
<li><a href="#" class="fa fa-linkedin"></a></li>
</ul>
</div>
</div>
......
</div>
</div>
CSS样式
通过下面的CSS代码来对该团队成员介绍卡片特效进行美化,并添加鼠标hover卡片的动画效果。
.our-team{
padding: 30px 0 40px;
background: #f7f5ec;
text-align: center;
overflow: hidden;
position: relative;
}
.our-team .pic{
display: inline-block;
width: 130px;
height: 130px;
margin-bottom: 50px;
z-index: 1;
position: relative;
}
.our-team .pic:before{
content: "";
width: 100%;
height: 0;
border-radius: 50%;
background: #ee4266;
position: absolute;
bottom: 135%;
right: 0;
left: 0;
opacity: 0.2;
transform: scale(3);
transition: all 0.3s linear 0s;
}
.our-team:hover .pic:before{ height: 100%; }
.our-team .pic:after{
content: "";
width: 100%;
height: 100%;
border-radius: 50%;
background: #ee4266;
position: absolute;
top: 0;
left: 0;
z-index: -1;
}
.our-team .pic img{
width: 100%;
height: auto;
border-radius: 50%;
transform: scale(1);
transition: all 0.9s ease 0s;
}
.our-team:hover .pic img{
box-shadow: 0 0 0 14px #f7f5ec;
transform: scale(0.7);
}
.our-team .team-content{ margin-bottom: 30px; }
.our-team .title{
font-size: 22px;
font-weight: 700;
color: #4e5052;
letter-spacing: 1px;
text-transform: capitalize;
margin-bottom: 5px;
}
.our-team .post{
display: block;
font-size: 15px;
color: #4e5052;
text-transform:capitalize;
}
.our-team .social{
width: 100%;
padding: 0;
margin: 0;
background: #eb1768;
position: absolute;
bottom: -100px;
left: 0;
transition: all 0.5s ease 0s;
}
.our-team:hover .social{ bottom: 0; }
.our-team .social li{ display: inline-block; }
.our-team .social li a{
display: block;
padding: 10px;
font-size: 17px;
color: #fff;
transition: all 0.3s ease 0s;
}
.our-team .social li a:hover{
color: #eb1768;
background: #f7f5ec;
}
@media only screen and (max-width: 990px){
.our-team{ margin-bottom: 30px; }
}
本文版权属于jQuery之家,转载请注明出处:http://www.htmleaf.com/css3/ui-design/201709164743.html