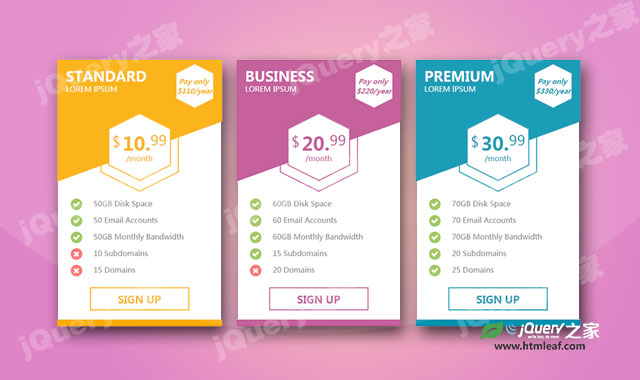
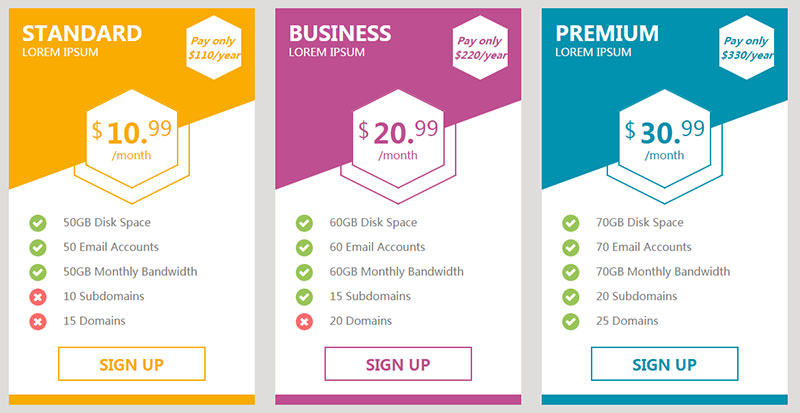
这是一款简洁的CSS价格表设计效果。该价格表使用Bootstrap网格系统进行布局,并通过简单的CSS代码来对它进行美化,制作出漂亮的价格表效果。

使用方法
在页面中引入bootstrap文件。
<link href="css/bootstrap.min.css" rel="stylesheet">
HTML结构
该价格表的整体HTML结构如下:
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<div class="pricingTable">
<div class="pricingTable-header">
<h3 class="title">Standard</h3>
<span class="sub-title">Lorem ipsum</span>
<span class="year">Pay only <br>$110/year</span>
</div>
<div class="price-value">
<div class="value">
<span class="currency">$</span>
<span class="amount">10.<span>99</span></span>
<span class="month">/month</span>
</div>
</div>
<ul class="pricing-content">
<li>50GB Disk Space</li>
<li>50 Email Accounts</li>
<li>50GB Monthly Bandwidth</li>
<li class="disable">10 Subdomains</li>
<li class="disable">15 Domains</li>
</ul>
<a href="#" class="pricingTable-signup">Sign up</a>
</div>
</div>
<div class="col-md-4 col-sm-6">
<div class="pricingTable purple">
<div class="pricingTable-header">
<h3 class="title">Business</h3>
<span class="sub-title">Lorem ipsum</span>
<span class="year">Pay only <br>$220/year</span>
</div>
<div class="price-value">
<div class="value">
<span class="currency">$</span>
<span class="amount">20.<span>99</span></span>
<span class="month">/month</span>
</div>
</div>
<ul class="pricing-content">
<li>60GB Disk Space</li>
<li>60 Email Accounts</li>
<li>60GB Monthly Bandwidth</li>
<li>15 Subdomains</li>
<li class="disable">20 Domains</li>
</ul>
<a href="#" class="pricingTable-signup">Sign up</a>
</div>
</div>
</div>
</div>
CSS样式
然后通过下面的CSS代码来对该价格表进行效果美化。
:root{
--pricingTable-yellow: #faac01;
--pricingTable-purple: #be4f91;
--pricingTable-blue: #0192af;
}
.demo{ background: #dedddb; }
.pricingTable{
padding-bottom: 10px;
background: #fff;
border-bottom: 15px solid var(--pricingTable-yellow);
text-align: center;
overflow: hidden;
position: relative;
}
.pricingTable:before{
content: "";
width: 100%;
height: 350px;
background: var(--pricingTable-yellow);
position: absolute;
top: -150px;
left: 0;
transform: skewY(-20deg);
}
.pricingTable .pricingTable-header{
padding: 20px 20px 60px;
text-align: left;
position: relative;
}
.pricingTable .title{
font-size: 30px;
font-weight: 600;
color: #fff;
text-transform: uppercase;
margin: 0;
}
.pricingTable .sub-title{
display: block;
font-size: 16px;
color: #fff;
text-transform: uppercase;
}
.pricingTable .year{
width: 80px;
height: 55px;
background: #fff;
padding: 7px 0;
font-size: 15px;
font-weight: 600;
font-style: italic;
color: var(--pricingTable-yellow);
text-align: center;
position: absolute;
top: 30px;
right: 20px;
z-index: 1;
}
.pricingTable .year:before,
.pricingTable .year:after{
content: "";
width: 57px;
height: 57px;
background: #fff;
position: absolute;
top: -28px;
left: 50%;
z-index: -1;
transform: translateX(-50%) scaleY(0.5) rotate(45deg);
}
.pricingTable .year:after{
top: auto;
bottom: -28px;
}
.pricingTable .price-value{
display: inline-block;
width: 170px;
height: 110px;
padding: 15px;
border: 2px solid var(--pricingTable-yellow);
border-top: none;
border-bottom: none;
position: relative;
}
.pricingTable .price-value:before,
.pricingTable .price-value:after{
content: "";
width: 121px;
height: 121px;
border: 3px solid var(--pricingTable-yellow);
border-right: none;
border-bottom: none;
position: absolute;
top: -60px;
left: 50%;
transform: translateX(-50%) scaleY(0.5) rotate(45deg);
}
.pricingTable .price-value:after{
border-top: none;
border-left: none;
border-bottom: 3px solid var(--pricingTable-yellow);
border-right: 3px solid var(--pricingTable-yellow);
top: auto;
bottom: -60px;
}
.pricingTable .value{
width: 100%;
height: 100%;
background: #fff;
border: 2px solid var(--pricingTable-yellow);
border-top: none;
border-bottom: none;
color: var(--pricingTable-yellow);
z-index: 1;
position: relative;
}
.pricingTable .value:before,
.pricingTable .value:after{
content: "";
width: 97px;
height: 97px;
background: #fff;
border: 3px solid var(--pricingTable-yellow);
border-bottom: none;
border-right: none;
position: absolute;
top: -48px;
left: 50%;
z-index: -1;
transform: translateX(-50%) scaleY(0.5) rotate(45deg);
}
.pricingTable .value:after{
border-right: 3px solid var(--pricingTable-yellow);
border-bottom: 3px solid var(--pricingTable-yellow);
border-top: none;
border-left: none;
top: auto;
bottom: -48px;
}
.pricingTable .currency{
display: inline-block;
font-size: 30px;
margin-top: 7px;
vertical-align: top;
}
.pricingTable .amount{
display: inline-block;
font-size: 40px;
font-weight: 600;
line-height: 65px;
}
.pricingTable .amount span{
display: inline-block;
font-size: 30px;
font-weight: normal;
vertical-align: top;
margin-top: -7px;
}
.pricingTable .month{
display: block;
font-size: 16px;
line-height: 0;
}
.pricingTable .pricing-content{
padding: 50px 0 0 80px;
margin-bottom: 20px;
list-style: none;
text-align: left;
transition: all 0.3s ease 0s;
}
.pricingTable .pricing-content li{
padding: 7px 0;
font-size: 16px;
color: #808080;
position: relative;
}
.pricingTable .pricing-content li:before,
.pricingTable .pricing-content li.disable:before{
content: "\f00c";
font-family: fontawesome;
width: 25px;
height: 25px;
line-height: 25px;
border-radius: 50%;
background: #98c458;
text-align: center;
color: #fff;
position: absolute;
left: -50px;
}
.pricingTable .pricing-content li.disable:before{
content: "\f00d";
background: #fe6c6c;
}
.pricingTable .pricingTable-signup{
display: inline-block;
width: 60%;
height: 50px;
line-height: 50px;
font-size: 22px;
font-weight: 700;
color: var(--pricingTable-yellow);
text-transform: uppercase;
border: 2px solid var(--pricingTable-yellow);
margin: 0 auto 10px;
position: relative;
transition: all 0.3s ease 0s;
}
.pricingTable .pricingTable-signup:hover{
background: var(--pricingTable-yellow);
color: #fff;
}
.pricingTable.purple{ border-bottom-color: var(--pricingTable-purple); }
.pricingTable.purple:before{ background: var(--pricingTable-purple); }
.pricingTable.purple .year{ color: var(--pricingTable-purple); }
.pricingTable.purple .price-value{
border-left-color: var(--pricingTable-purple);
border-right-color: var(--pricingTable-purple);
}
.pricingTable.purple .price-value:before{
border-left-color: var(--pricingTable-purple);
border-top-color: var(--pricingTable-purple);
}
.pricingTable.purple .price-value:after{
border-right-color: var(--pricingTable-purple);
border-bottom-color: var(--pricingTable-purple);
}
.pricingTable.purple .value{
border-left-color: var(--pricingTable-purple);
border-right-color: var(--pricingTable-purple);
color: var(--pricingTable-purple);
}
.pricingTable.purple .value:before{
border-left-color: var(--pricingTable-purple);
border-top-color: var(--pricingTable-purple);
}
.pricingTable.purple .value:after{
border-right-color: var(--pricingTable-purple);
border-bottom-color: var(--pricingTable-purple);
}
.pricingTable.purple .pricingTable-signup{
color: var(--pricingTable-purple);
border-color: var(--pricingTable-purple);
}
.pricingTable.purple .pricingTable-signup:hover{
color: #fff;
background: var(--pricingTable-purple);
}
.pricingTable.blue{ border-bottom-color: var(--pricingTable-blue); }
.pricingTable.blue:before{ background: var(--pricingTable-blue); }
.pricingTable.blue .year{ color: var(--pricingTable-blue); }
.pricingTable.blue .price-value{
border-left-color: var(--pricingTable-blue);
border-right-color: var(--pricingTable-blue);
}
.pricingTable.blue .price-value:before{
border-left-color: var(--pricingTable-blue);
border-top-color: var(--pricingTable-blue);
}
.pricingTable.blue .price-value:after{
border-right-color: var(--pricingTable-blue);
border-bottom-color: var(--pricingTable-blue);
}
.pricingTable.blue .value{
border-left-color: var(--pricingTable-blue);
border-right-color: var(--pricingTable-blue);
color: var(--pricingTable-blue);
}
.pricingTable.blue .value:before{
border-left-color: var(--pricingTable-blue);
border-top-color: var(--pricingTable-blue);
}
.pricingTable.blue .value:after{
border-right-color: var(--pricingTable-blue);
border-bottom-color: var(--pricingTable-blue);
}
.pricingTable.blue .pricingTable-signup{
color: var(--pricingTable-blue);
border-color: var(--pricingTable-blue);
}
.pricingTable.blue .pricingTable-signup:hover{
color: #fff;
background: var(--pricingTable-blue);
}
@media only screen and (max-width: 990px){
.pricingTable{ margin-bottom: 30px; }
}
@media only screen and (max-width: 767px){
.pricingTable:before{ transform: skewY(-15deg); }
.pricingTable .title{ font-size: 22px; }
}