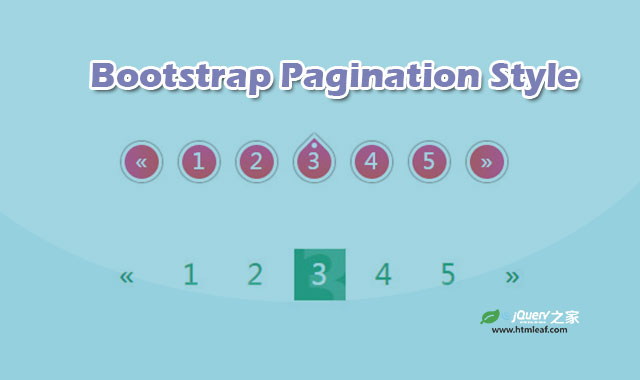
这是两款漂亮的bootstrap分页样式。他们在元素bootstrap3分页样式的基础上,通过简单的CSS3代码来对它进行美化,生成漂亮的分页样式。
使用方法
在页面中引入bootstrap文件。
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
HTML结构
这两款分页样式的基本HTML DOM 结构相同,如下:
<div class="demo" style="min-height: 300px;">
<div class="container">
<div class="row pad-15">
<div class="col-md-12">
<nav class="pagination-outer" aria-label="Page navigation">
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item active"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
</div>
CSS样式
然后为分别为分页样式添加下面的CSS样式。
/* 分页样式一 */
.pagination-outer{ text-align: center; }
.pagination{
font-family: 'Allerta Stencil', sans-serif;
display: inline-flex;
position: relative;
}
.pagination li a.page-link{
color: #fff;
background: transparent;
font-size: 21px;
line-height: 35px;
height: 38px;
width: 38px;
padding: 0;
margin: 0 8px;
border: none;
position: relative;
z-index: 1;
transition: all 0.4s ease 0s;
}
.pagination li.active a.page-link,
.pagination li a.page-link:hover,
.pagination li.active a.page-link:hover{
color: #fff;
background-color: transparent;
}
.pagination li a.page-link:before,
.pagination li a.page-link:after{
content:'';
background: linear-gradient(225deg,#f857a6,#ff5858);
height: 100%;
width: 100%;
border: 3px solid #fff;
box-shadow: 0 0 3px #000;
border-radius: 50%;
opacity: 1;
transform: translateX(-50%) translateY(-50%) rotate(-45deg);
position: absolute;
top: 50%;
left: 50%;
z-index: -1;
transition: all 0.3s ease-in;
}
.pagination li a.page-link:hover:before,
.pagination li.active a.page-link:before{
border-radius: 50% 0 50% 50%;
}
.pagination li a.page-link:after{
background: #fff;
height: 5px;
width: 5px;
border: none;
box-shadow: 0 0 0 transparent;
opacity: 0;
transform: translateX(-50%) translateY(0) rotate(0);
top: auto;
bottom: 0;
}
.pagination li a.page-link:hover:after,
.pagination li.active a.page-link:after{
opacity: 1;
bottom: 85%;
}
.pagination li:first-child a.page-link:before{
transform: translateX(-50%) translateY(-50%) rotate(-135deg);
}
.pagination li:first-child a.page-link:hover:before{ border-radius: 50% 0 50% 50%; }
.pagination li:first-child a.page-link:after{
transform: translateX(0) translateY(-50%);
top: 50%;
bottom:auto;
left: auto;
right: 0;
}
.pagination li:first-child a.page-link:hover:after{ right: 80%; }
.pagination li:last-child a.page-link:before{
transform: translateX(-50%) translateY(-50%) rotate(45deg);
}
.pagination li:last-child a.page-link:hover:before{ border-radius: 50% 0 50% 50%; }
.pagination li:last-child a.page-link:after{
transform: translateX(0) translateY(-50%);
bottom:auto;
top: 50%;
left: 0;
}
.pagination li:last-child a.page-link:hover:after{ left: 80%; }
@media only screen and (max-width: 480px){
.pagination{ display: block; }
.pagination li{
margin-bottom: 10px;
display: inline-block;
}
}
/* 分页样式二 */
.pagination-outer{ text-align: center; }
.pagination{
font-family: 'Rubik', sans-serif;
display: inline-flex;
position: relative;
}
.pagination li a.page-link{
color: #10ac84;
background-color: transparent;
font-size: 22px;
font-weight: 500;
line-height: 28px;
height: 40px;
width: 40px;
margin: 0 5px 10px;
border: none;
border-radius: 0;
overflow: hidden;
position: relative;
transition: all 0.4s ease 0s;
}
.pagination li.active a.page-link,
.pagination li a.page-link:hover,
.pagination li.active a.page-link:hover{
color: #fff;
background-color: #10ac84;
}
.pagination li:first-child a.page-link:hover,
.pagination li:last-child a.page-link:hover{
box-shadow: 0 0 10px rgba(0,0,0,0.9);
}
.pagination li a.page-link:before{
content: attr(data-hover);
color: rgba(255,255,255,0.2);
font-size: 80px;
font-weight: 700;
height: 100%;
width: 100%;
opacity: 1;
position: absolute;
top: 100%;
left: 0;
transition: all 0.3s ease 0s;
}
.pagination li a.page-link:hover:before,
.pagination li.active a.page-link:before{
opacity: 1;
top: 10px;
}
@media only screen and (max-width: 480px){
.pagination{ display: block; }
.pagination li{
margin-bottom: 10px;
display: inline-block;
}
}