这是一款CSS3名片式卡片设计特效。该卡片使用简单的CSS3代码,来构建带图片,图标和标题,描述信息的卡片布局。
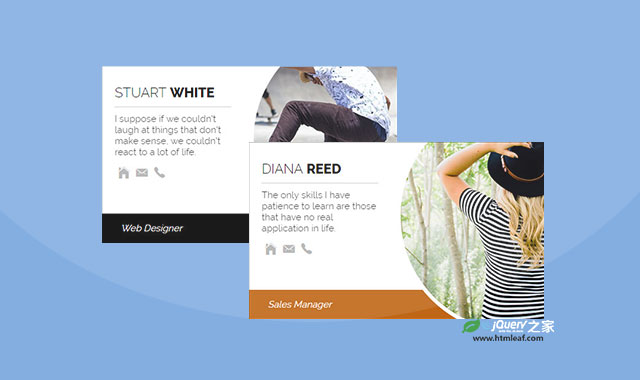
下面是该布局的一些图片效果:
HTML结构
<figure class="snip0056">
<figcaption>
<h2>Stuart <span>White</span></h2>
<p>I suppose if we couldn't laugh at things that don't make sense, we couldn't react to a lot of life.</p>
<div class="icons"><a href="#"><i class="ion-ios-home"></i></a><a href="#"><i class="ion-ios-email"></i></a><a href="#"><i class="ion-ios-telephone"></i></a></div>
</figcaption><img src="img/sq-sample8.jpg" alt="sample8" />
<div class="position">Web Designer</div>
</figure>
CSS样式
@import url(https://fonts.googleapis.com/css?family=Raleway:400,200,300,800);
@import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
figure.snip0056 {
font-family: 'Raleway', Arial, sans-serif;
position: relative;
overflow: hidden;
margin: 10px auto;
min-width: 380px;
max-width: 480px;
width: 100%;
background: #ffffff;
color: #000000;
}
figure.snip0056 * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
figure.snip0056 > img {
width: 50%;
border-radius: 50%;
border: 4px solid #ffffff;
-webkit-transition: all 0.35s ease-in-out;
transition: all 0.35s ease-in-out;
-webkit-transform: scale(1.6);
transform: scale(1.6);
position: relative;
float: right;
right: -15%;
z-index: 1;
}
figure.snip0056 figcaption {
padding: 20px 30px 20px 20px;
position: absolute;
left: 0;
width: 50%;
}
figure.snip0056 figcaption h2,
figure.snip0056 figcaption p {
margin: 0;
text-align: left;
padding: 10px 0;
width: 100%;
}
figure.snip0056 figcaption h2 {
font-size: 1.3em;
font-weight: 300;
text-transform: uppercase;
border-bottom: 1px solid rgba(0, 0, 0, 0.2);
}
figure.snip0056 figcaption h2 span {
font-weight: 800;
}
figure.snip0056 figcaption p {
font-size: 0.9em;
opacity: 0.8;
}
figure.snip0056 figcaption .icons {
width: 100%;
text-align: left;
}
figure.snip0056 figcaption .icons i {
font-size: 26px;
padding: 5px;
top: 50%;
color: #000000;
}
figure.snip0056 figcaption a {
opacity: 0.3;
-webkit-transition: opacity 0.35s;
transition: opacity 0.35s;
}
figure.snip0056 figcaption a:hover {
opacity: 0.8;
}
figure.snip0056 .position {
width: 100%;
text-align: left;
padding: 15px 30px;
font-size: 0.9em;
opacity: 1;
font-style: italic;
color: #ffffff;
background: #000000;
clear: both;
}
figure.snip0056.blue .position {
background: #20638f;
}
figure.snip0056.red .position {
background: #962d22;
}
figure.snip0056.yellow .position {
background: #bf6516;
}
figure.snip0056:hover > img,
figure.snip0056.hover > img {
right: -12%;
}
该CSS3名片式卡片设计特效的codepen网址为:https://codepen.io/littlesnippets/pen/PPqNXY