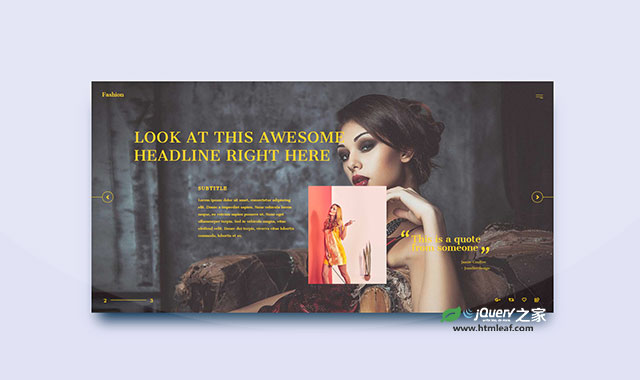
这是一款纯CSS3杂志翻页动画特效。该特效使用纯CSS3杂志,可以点击前后导航按钮,来像翻阅杂志一样,前后翻看不同的页面。
使用方法
在页面中引入下面的文件。
<link rel="stylesheet" type="text/css" href="./css/style.css">
HTML结构
<div class='pages'>
<input id='one' name='trigger' type='radio'>
<input id='two' name='trigger' type='radio'>
<input id='three' name='trigger' type='radio'>
<input id='four' name='trigger' type='radio'>
<div class='pages_page'>
<div class='pages_page__inner'>
<div class='logo'>Fashion</div>
<div class='pagenumber'>1 2</div>
<div class='content'>
<div class='content_center'>
<h4>The latest in fashion & fashion design</h4>
</div>
</div>
</div>
</div>
<div class='pages_page'>
<div class='pages_page__inner'>
<div class='content'>
<div class='content_center right'>
<h4>The latest in fashion & fashion design</h4>
</div>
<div class='overlay'></div>
</div>
<div class='control next'>
<label for='two'></label>
</div>
</div>
</div>
<div class='pages_page'>
<div class='pages_page__inner'>
<div class='logo'>Fashion</div>
<div class='pagenumber'>2 3</div>
<div class='control'>
<label for='one'></label>
</div>
<div class='content'>
<div class='content_picture'>
<img src='https://news.broncolor.swiss/wp-content/uploads/2017/03/Bild01.jpg'>
</div>
<div class='content_offset'>
<h2>Subtitle</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a imperdiet sapien. Nunc vehicula lorem neque, eu rutrum sapien posuere ut. Nunc eget ullamcorper turpis. Sed in vehicula magna, vitae eleifend velit. Donec dui turpis, viverra vitae lobortis commodo, lobortis et ex.</p>
</div>
<h1>
<span>L</span>
<span>o</span>
<span>o</span>
<span>k</span>
<span> </span>
<span>a</span>
<span>t</span>
<span> </span>
<span>t</span>
<span>h</span>
<span>i</span>
<span>s</span>
<span> </span>
<span>a</span>
<span>w</span>
<span>e</span>
<span>s</span>
<span>o</span>
<span>m</span>
<span>e</span>
<br>
<span>h</span>
<span>e</span>
<span>a</span>
<span>d</span>
<span>l</span>
<span>i</span>
<span>n</span>
<span>e</span>
<span> </span>
<span>r</span>
<span>i</span>
<span>g</span>
<span>h</span>
<span>t</span>
<span> </span>
<span>h</span>
<span>e</span>
<span>r</span>
<span>e</span>
</h1>
</div>
</div>
</div>
<div class='pages_page'>
<div class='pages_page__inner'>
<div class='hamburger'>
<div class='hamburger_part'></div>
<div class='hamburger_part'></div>
<div class='hamburger_part'></div>
</div>
<div class='control next'>
<label for='three'></label>
</div>
<div class='bg'></div>
<div class='footer'>
<i class="fab fa-google-plus-g"></i>
<i class="fas fa-retweet"></i>
<i class="far fa-heart"></i>
<i class="far fa-share-square"></i>
</div>
<div class='content'>
<div class='content_quote'>
<h5>
<span class='quo'>
<i>"</i>
</span>
<span>This is a quote</span>
<span>from someone</span>
<span class='name'>Jamie Coulter</span>
<span class='auth'>- Jcoulterdesign</span>
<span class='quo'>"</span>
</h5>
</div>
<div class='content_picture'>
<img src='https://news.broncolor.swiss/wp-content/uploads/2017/03/Bild01.jpg'>
</div>
<h1>
<span>L</span>
<span>o</span>
<span>o</span>
<span>k</span>
<span> </span>
<span>a</span>
<span>t</span>
<span> </span>
<span>t</span>
<span>h</span>
<span>i</span>
<span>s</span>
<span> </span>
<span>a</span>
<span>w</span>
<span>e</span>
<span>s</span>
<span>o</span>
<span>m</span>
<span>e</span>
<br>
<span>h</span>
<span>e</span>
<span>a</span>
<span>d</span>
<span>l</span>
<span>i</span>
<span>n</span>
<span>e</span>
<span> </span>
<span>r</span>
<span>i</span>
<span>g</span>
<span>h</span>
<span>t</span>
<span> </span>
<span>h</span>
<span>e</span>
<span>r</span>
<span>e</span>
</h1>
</div>
</div>
</div>
<div class='pages_page'>
<div class='pages_page__inner'>
<div class='logo'>Fashion</div>
<div class='pagenumber'>4 5</div>
<div class='content'>
<div class='content_center'>
<h4>Lorem ipsum dolor sit amet, consectetur adipiscing elit</h4>
<h6>Lorem ipsum dolor sit amet</h6>
</div>
</div>
<div class='control'>
<label for='two'></label>
</div>
</div>
</div>
<div class='pages_page'>
<div class='pages_page__inner'>
<div class='hamburger'>
<div class='hamburger_part'></div>
<div class='hamburger_part'></div>
<div class='hamburger_part'></div>
</div>
<div class='control next'>
<label for='four'></label>
</div>
<div class='bg'></div>
<div class='content_centerimage'>
<img src='https://profoto.azureedge.net/cdn/049e042/contentassets/f00fdbc1a7764964bd7f6c48f288cb05/profoto-collapsible-reflectors-rossella-vanon-fashion-photography-img_2013-600x900.jpg?width=1280&quality=75&format=jpg'>
</div>
<div class='content'>
<div class='content_center right'>
<h4>Lorem ipsum dolor sit amet, consectetur adipiscing elit</h4>
<h6>Lorem ipsum dolor sit amet</h6>
</div>
</div>
<div class='footer'>
<i class="fab fa-google-plus-g"></i>
<i class="fas fa-retweet"></i>
<i class="far fa-heart"></i>
<i class="far fa-share-square"></i>
</div>
</div>
</div>
<div class='pages_page'>
<div class='pages_page__inner'>
<div class='logo'>Fashion</div>
<div class='pagenumber'>6 7</div>
<div class='content'>
<div class='content_section'>
<h2>Super</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a imperdiet sapien. Nunc vehicula lorem neque, eu rutrum sapien posuere ut. Nunc eget ullamcorper turpis. Sed in vehicula magna, vitae eleifend velit.</p>
</div>
<div class='content_section'>
<h2>Awesome</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a imperdiet sapien. Nunc vehicula lorem neque, eu rutrum sapien posuere ut. Nunc eget ullamcorper turpis. Sed in vehicula magna, vitae eleifend velit.</p>
</div>
<div class='content_section'>
<h2>Great</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a imperdiet sapien. Nunc vehicula lorem neque, eu rutrum sapien posuere ut. Nunc eget ullamcorper turpis. Sed in vehicula magna.</p>
</div>
</div>
<div class='control'>
<label for='three'></label>
</div>
</div>
</div>
<div class='pages_page'>
<div class='pages_page__inner'>
<div class='hamburger'>
<div class='hamburger_part'></div>
<div class='hamburger_part'></div>
<div class='hamburger_part'></div>
</div>
<div class='bg'></div>
<div class='content'></div>
<div class='footer'>
<i class="fab fa-google-plus-g"></i>
<i class="fas fa-retweet"></i>
<i class="far fa-heart"></i>
<i class="far fa-share-square"></i>
</div>
</div>
</div>
</div>
该纯CSS3杂志翻页动画特效的codepen网址为:https://codepen.io/jcoulterdesign/pen/oRRRPY