JointJS是一款基于HTML5可以进行互动的可视化图表js插件库。它可以用来创建静态图表,并且它拥有完全交互式绘图工具和应用程序生成器。jointjs可以很容易地创建各种各样的可视化工具。JointJS的事件驱动特性和MVC架构是它可以非常容易的集成到其它后台程序之中。JointJS的特点有:
- 支持多种图形元素(方形、圆形、椭圆形、文本、图像和路径)
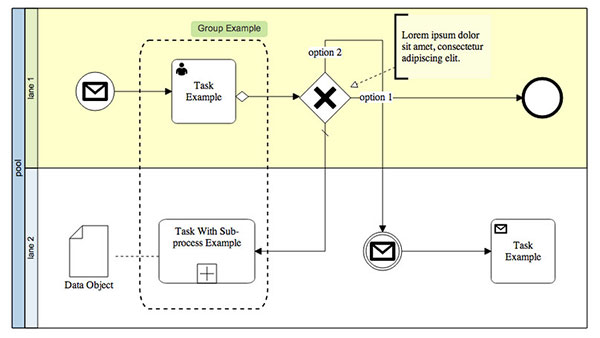
- 支持多种知名的图表(ERD, Org chart, FSA, UML, PN, DEVS, ...)
- 支持基于SVG或编程的方式来定制图表
- 可以和元素及链接进行互动
- 可以将图表元素进行链接
- 可以自定义链接样式(链接箭头和标签)
- 链接平滑过渡(bezier interpolation)
- 链接点可以放置在任何地方
- 支持图表分级
- 支持从JSON格式序列化或反序列到JSON格式
- 高度的事件驱动-你可以对发生在画布上的任何事件进行处理
- 支持放大缩小
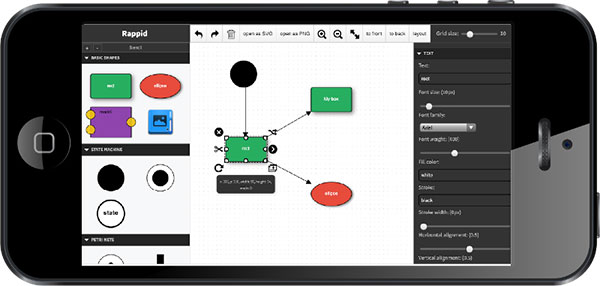
- 支持移动触摸设备
- 支持动画
- 支持过滤器和渐变
- 支持NodeJS
- 渲染速度超快
- MVC架构
不论你是要创建一个状态机、建模工具、语音应用程序设计、电子电路模拟器、信息系统的浏览器或编辑器,还是实现一个可视化的编程语言或建筑图的可视化交互,JointJS工具库都能够帮助你高效快速的完成。
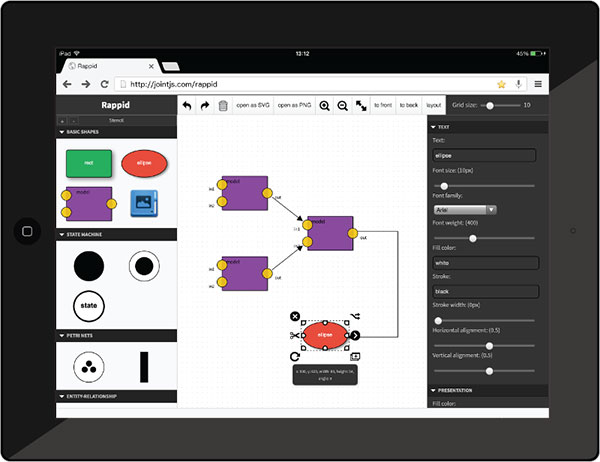
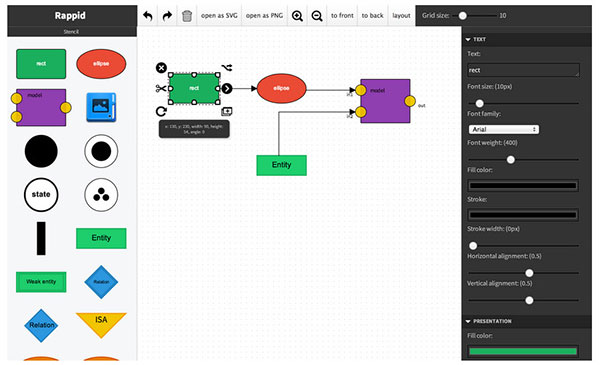
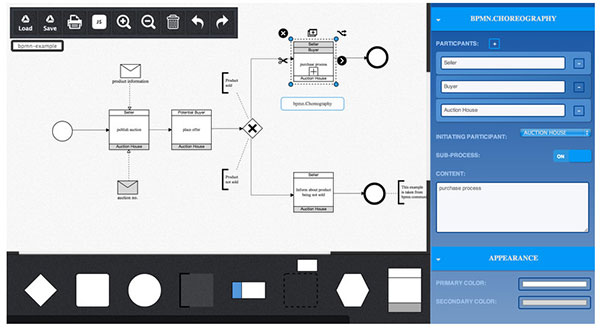
JointJS提供了可视化的图表绘制工具Rappid。通过Rappid你可以拖动各种图表元素到画布中,快速生成你需要的图表。


通过JointJS及其提供给的工具,我们可以非常容易的制作各种类型的图表。




浏览器兼容
JointJS支持所有的现代浏览器,包括:
- Google Chrome (including mobile)
- Firefox
- Safari (including mobile)
- IE 9+
- Opera 15+
JointJS的使用API及文档请参考官方网站:http://www.jointjs.com/












