这是一款效果非常炫酷的基于SVG图形变换的全屏幻灯片特效。该幻灯片在切换的时候,会出现一些装饰的SVG图形,这些图形会发生变形转换,之后下一张幻灯片才出现,效果非常独特。
使用方法
HTML结构
该幻灯片的HTML结构分为3个主要部分:一个包含幻灯片的无序列表(ul.cd-slider),用于导航的有序列表(ol.cd-slider-navigation)和在幻灯片切换时用于创建图形动画的 div.cd-svg-cover元素。
<section class="cd-slider-wrapper">
<ul class="cd-slider">
<li class="visible">
<div>
<h2>Animated SVG Slider</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi, explicabo.</p>
<a href="#0" class="cd-btn">Article & Download</a>
</div>
</li>
<li>
<!-- slide content here -->
</li>
<!-- additional slides here -->
</ul> <!-- .cd-slider -->
<ol class="cd-slider-navigation">
<li class="selected"><a href="#0"><em>Item 1</em></a></li>
<li><a href="#0"><em>Item 2</em></a></li>
<li><a href="#0"><em>Item 3</em></a></li>
<li><a href="#0"><em>Item 4</em></a></li>
</ol> <!-- .cd-slider-navigation -->
<div class="cd-svg-cover" data-step1="M1402,800h-2V0.6c0-0.3,0-0.3,0-0.6h2v294V800z" data-step2="M1400,800H383L770.7,0.6c0.2-0.3,0.5-0.6,0.9-0.6H1400v294V800z" data-step3="M1400,800H0V0.6C0,0.4,0,0.3,0,0h1400v294V800z" data-step4="M615,800H0V0.6C0,0.4,0,0.3,0,0h615L393,312L615,800z" data-step5="M0,800h-2V0.6C-2,0.4-2,0.3-2,0h2v312V800z" data-step6="M-2,800h2L0,0.6C0,0.3,0,0.3,0,0l-2,0v294V800z" data-step7="M0,800h1017L629.3,0.6c-0.2-0.3-0.5-0.6-0.9-0.6L0,0l0,294L0,800z" data-step8="M0,800h1400V0.6c0-0.2,0-0.3,0-0.6L0,0l0,294L0,800z" data-step9="M785,800h615V0.6c0-0.2,0-0.3,0-0.6L785,0l222,312L785,800z" data-step10="M1400,800h2V0.6c0-0.2,0-0.3,0-0.6l-2,0v312V800z">
<svg height='100%' width="100%" preserveAspectRatio="none" viewBox="0 0 1400 800">
<title>SVG cover layer</title>
<desc>an animated layer to switch from one slide to the next one</desc>
<path id="cd-changing-path" d="M1402,800h-2V0.6c0-0.3,0-0.3,0-0.6h2v294V800z"/>
</svg>
</div> <!-- .cd-svg-cover -->
</section> <!-- .cd-slider-wrapper -->
CSS样式
默认情况下,所有的幻灯片都被设置为opacity: 0,定位方式为绝对定位,并且它们是堆叠在一起的。然后只有带.visible class的幻灯片才可以被看见。
.cd-slider-wrapper {
position: relative;
}
.cd-slider > li {
position: absolute;
top: 0;
left: 0;
opacity: 0;
}
.cd-slider > li.visible {
/* selected slide */
position: relative;
z-index: 2;
opacity: 1;
}
JAVASCRIPT
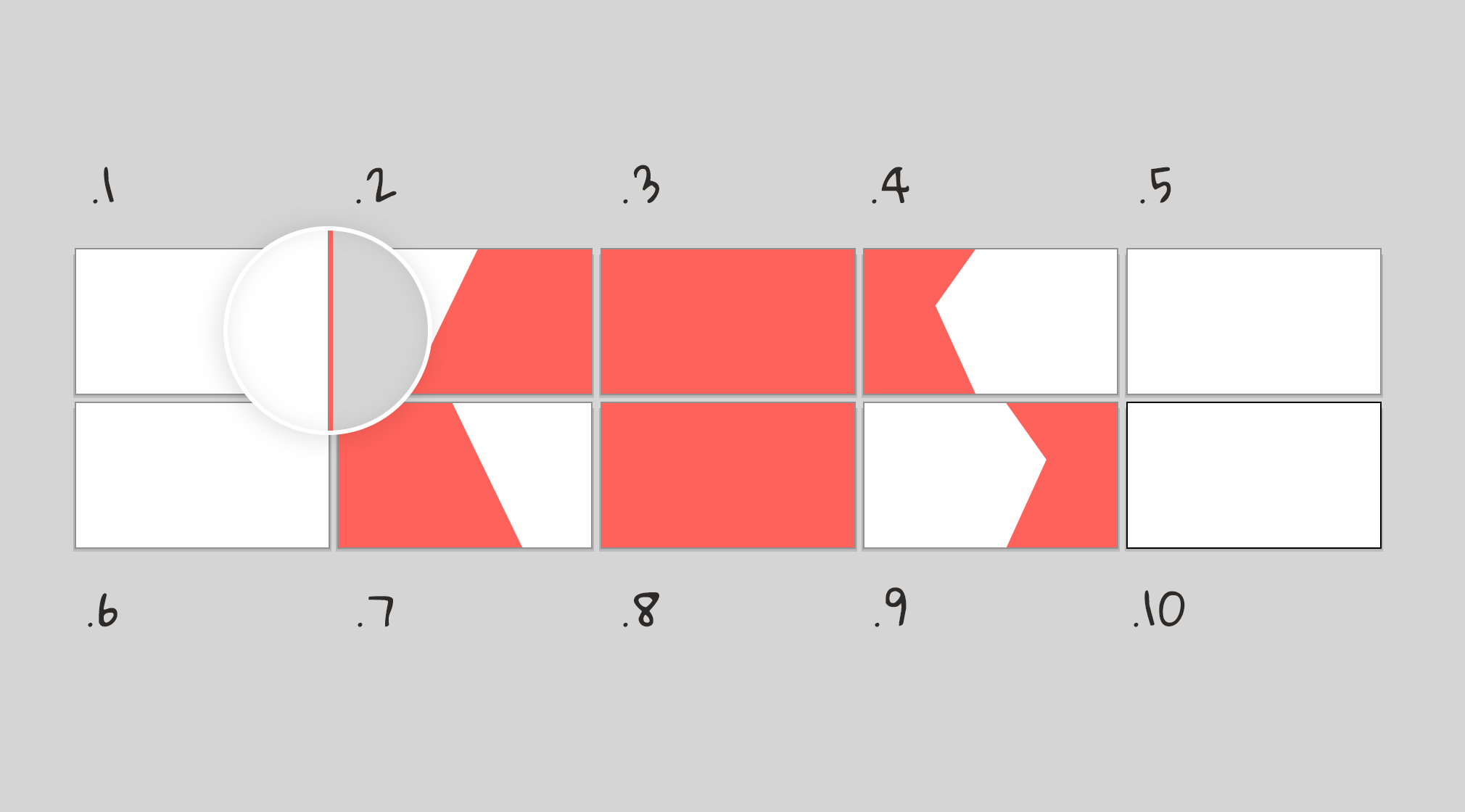
为了是SVG图形动起来,特效中修改.cd-svg-container元素中path元素的d属性。首先,定义了动画的所有步骤(这个Demo中从一张幻灯片过渡到下一张幻灯片有5个步骤,反之亦然)。因此,要创建10个不同的SVG路径元素,下面的图片中显示了这10个SVG路径的示意图,有些图片虽然是空白的,但是它也包含一条SVG路径。

当定义完这些路径之后,在.cd-svg-cover元素上使用data-stepN属性来记录每一个路径的d属性,data-stepN代表SVG图形变换的每一个步骤。
接下来通过Snap.svg的animate()方法来将它们从一条路径移动到下一条路径。
var svgCoverLayer = $('.cd-slider-wrapper').find('div.cd-svg-cover'),
svgPath = Snap('#cd-changing-path'),
path1 = svgCoverLayer.data('step1');
svgPath.animate({'d': path2}, 300, customMinaAnimation, function(){
//...
});
customMinaAnimation是一个自定义的贝兹曲线函数。在Snap.svg使用自定义easing效果时可能会有些问题,但你可以自定义贝兹曲线函数,具体的问题和解决方法看这篇文章。