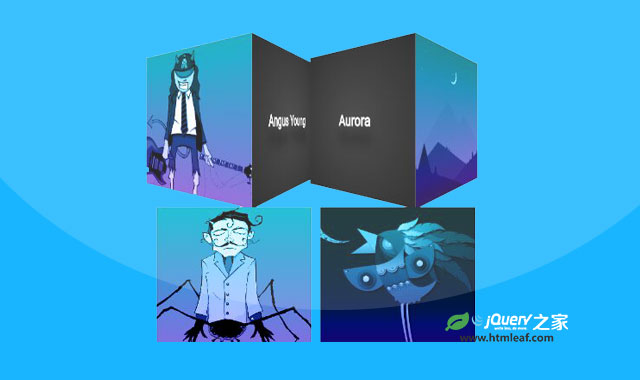
这是一款效果非常炫酷的带方向感知的3d立方体动画特效。该特效在鼠标滑过图片时,图片会根据鼠标的进入方向,进行3D立方体旋转,泳衣展示该图片的说明文字。
使用方法
HTML结构
该特效的HTML结构如下。
<ul class='-center'>
<li>
<div class='w'>
<div class='f'>
<svg viewBox='0 0 180 180'>
<image height='100%' preserveAspectRatio='xMidYMid slice' width='100%' xlink:href='img/i-angus.png'></image>
</svg>
</div>
<div class='b'>
<h3>
Angus Young
</h3>
</div>
</div>
</li>
<li>
<div class='w'>
<div class='f'>
<svg viewBox='0 0 180 180'>
<image height='100%' preserveAspectRatio='xMidYMid slice' width='100%' xlink:href='img/i-aurora.png'></image>
</svg>
</div>
<div class='b'>
<h3>
Aurora
</h3>
</div>
</div>
</li>
......
</ul>
CSS样式
该特效的主要CSS样式如下:
li {
margin: 5px;
position: relative;
width: 180px;
height: 180px;
display: inline-block;
vertical-align: top;
-webkit-perspective: 300px;
perspective: 300px;
-webkit-transform-origin: 50% 50% 90px;
transform-origin: 50% 50% 90px;
}
.w {
font-size: medium;
font-size: initial;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
pointer-events: none;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-transform-origin: 50% 50% -90px;
transform-origin: 50% 50% -90px;
will-change: transform;
-webkit-animation: 200ms ease-out 0ms 1 normal forwards paused;
animation: 200ms ease-out 0ms 1 normal forwards paused;
}
.f,
.b {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
color: white;
-webkit-transition: none;
transition: none;
}
.f {
background-color: #00BCD4;
background: -webkit-linear-gradient(#00BCD4, #673AB7);
background: linear-gradient(#00BCD4, #673AB7);
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0)
}
.f > svg{
mix-blend-mode: luminosity;
}
.b {
padding: 16px;
padding: 1rem;
background-image: -webkit-radial-gradient(circle, #333, #000 160%);
background-image: radial-gradient(circle, #333, #000 160%);
-webkit-transform: translate3d(0,0,-1px);
transform: translate3d(0,0,-1px);
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
text-shadow: 0 20px 20px black;
text-align: center;
}
.in-top .b,
.out-top .b {
-webkit-transform-origin: 0% 100%;
transform-origin: 0% 100%;
-webkit-transform: translate3d(0, -100%, 0) rotate3d(1,0,0,90deg);
transform: translate3d(0, -100%, 0) rotate3d(1,0,0,90deg);
}
.in-right .b,
.out-right .b {
-webkit-transform-origin: 0% 0%;
transform-origin: 0% 0%;
-webkit-transform: translate3d(100%, 0, 0) rotate3d(0,1,0,90deg);
transform: translate3d(100%, 0, 0) rotate3d(0,1,0,90deg);
}
.in-bottom .b,
.out-bottom .b {
-webkit-transform-origin: 0% 0%;
transform-origin: 0% 0%;
-webkit-transform: translate3d(0, 100%, 0) rotate3d(-1,0,0,90deg);
transform: translate3d(0, 100%, 0) rotate3d(-1,0,0,90deg);
}
.in-left .b,
.out-left .b {
-webkit-transform-origin: 100% 0;
transform-origin: 100% 0;
-webkit-transform: translate3d(-100%,0,0) rotate3d(0,-1,0,90deg);
transform: translate3d(-100%,0,0) rotate3d(0,-1,0,90deg);
}
.in {
}
.in-top .w{
-webkit-animation-name: in-top;
animation-name: in-top;
-webkit-animation-play-state: running;
animation-play-state: running;
}
.in-right .w{
-webkit-animation-name: in-right;
animation-name: in-right;
-webkit-animation-play-state: running;
animation-play-state: running;
}
.in-bottom .w{
-webkit-animation-name: in-bottom;
animation-name: in-bottom;
-webkit-animation-play-state: running;
animation-play-state: running;
}
.in-left .w{
-webkit-animation-name: in-left;
animation-name: in-left;
-webkit-animation-play-state: running;
animation-play-state: running;
}
.out {
}
.out-top .w{
-webkit-animation-name: out-top;
animation-name: out-top;
-webkit-animation-play-state: running;
animation-play-state: running;
}
.out-right .w{
-webkit-animation-name: out-right;
animation-name: out-right;
-webkit-animation-play-state: running;
animation-play-state: running;
}
.out-bottom .w{
-webkit-animation-name: out-bottom;
animation-name: out-bottom;
-webkit-animation-play-state: running;
animation-play-state: running;
}
.out-left .w{
-webkit-animation-name: out-left;
animation-name: out-left;
-webkit-animation-play-state: running;
animation-play-state: running;
}
用于产生立方体动画的CSS3代码如下:
@-webkit-keyframes in-top {
from {-webkit-transform: rotate3d(0,0,0,0deg);transform: rotate3d(0,0,0,0deg)}
to {-webkit-transform: rotate3d(-1,0,0,90deg);transform: rotate3d(-1,0,0,90deg)}
}
@keyframes in-top {
from {-webkit-transform: rotate3d(0,0,0,0deg);transform: rotate3d(0,0,0,0deg)}
to {-webkit-transform: rotate3d(-1,0,0,90deg);transform: rotate3d(-1,0,0,90deg)}
}
@-webkit-keyframes out-top {
from {-webkit-transform: rotate3d(-1,0,0,90deg);transform: rotate3d(-1,0,0,90deg)}
to {-webkit-transform: rotate3d(0,0,0,0deg);transform: rotate3d(0,0,0,0deg)}
}
@keyframes out-top {
from {-webkit-transform: rotate3d(-1,0,0,90deg);transform: rotate3d(-1,0,0,90deg)}
to {-webkit-transform: rotate3d(0,0,0,0deg);transform: rotate3d(0,0,0,0deg)}
}
@-webkit-keyframes in-right {
from {-webkit-transform: rotate3d(0,0,0,0deg);transform: rotate3d(0,0,0,0deg)}
to {-webkit-transform: rotate3d(0,-1,0,90deg);transform: rotate3d(0,-1,0,90deg)}
}
@keyframes in-right {
from {-webkit-transform: rotate3d(0,0,0,0deg);transform: rotate3d(0,0,0,0deg)}
to {-webkit-transform: rotate3d(0,-1,0,90deg);transform: rotate3d(0,-1,0,90deg)}
}
@-webkit-keyframes out-right {
from {-webkit-transform: rotate3d(0,-1,0,90deg);transform: rotate3d(0,-1,0,90deg)}
to {-webkit-transform: rotate3d(0,0,0,0deg);transform: rotate3d(0,0,0,0deg)}
}
@keyframes out-right {
from {-webkit-transform: rotate3d(0,-1,0,90deg);transform: rotate3d(0,-1,0,90deg)}
to {-webkit-transform: rotate3d(0,0,0,0deg);transform: rotate3d(0,0,0,0deg)}
}
@-webkit-keyframes in-bottom {
from {-webkit-transform: rotate3d(0,0,0,0deg);transform: rotate3d(0,0,0,0deg)}
to {-webkit-transform: rotate3d(1,0,0,90deg);transform: rotate3d(1,0,0,90deg)}
}
@keyframes in-bottom {
from {-webkit-transform: rotate3d(0,0,0,0deg);transform: rotate3d(0,0,0,0deg)}
to {-webkit-transform: rotate3d(1,0,0,90deg);transform: rotate3d(1,0,0,90deg)}
}
@-webkit-keyframes out-bottom {
from {-webkit-transform: rotate3d(1,0,0,90deg);transform: rotate3d(1,0,0,90deg)}
to {-webkit-transform: rotate3d(0,0,0,0deg);transform: rotate3d(0,0,0,0deg)}
}
@keyframes out-bottom {
from {-webkit-transform: rotate3d(1,0,0,90deg);transform: rotate3d(1,0,0,90deg)}
to {-webkit-transform: rotate3d(0,0,0,0deg);transform: rotate3d(0,0,0,0deg)}
}
@-webkit-keyframes in-left {
from {-webkit-transform: rotate3d(0,0,0,0deg);transform: rotate3d(0,0,0,0deg)}
to {-webkit-transform: rotate3d(0,1,0,90deg);transform: rotate3d(0,1,0,90deg)}
}
@keyframes in-left {
from {-webkit-transform: rotate3d(0,0,0,0deg);transform: rotate3d(0,0,0,0deg)}
to {-webkit-transform: rotate3d(0,1,0,90deg);transform: rotate3d(0,1,0,90deg)}
}
@-webkit-keyframes out-left {
from {-webkit-transform: rotate3d(0,1,0,90deg);transform: rotate3d(0,1,0,90deg)}
to {-webkit-transform: rotate3d(0,0,0,0deg);transform: rotate3d(0,0,0,0deg)}
}
@keyframes out-left {
from {-webkit-transform: rotate3d(0,1,0,90deg);transform: rotate3d(0,1,0,90deg)}
to {-webkit-transform: rotate3d(0,0,0,0deg);transform: rotate3d(0,0,0,0deg)}
}
另外特效使用js代码来驱动动画,具体的js代码请参考下载文件。