这是一款基于html5 svg的带弹性动画效果的Tooltip提示框。这些Tooltip提示框的形状使用SVG来制作,并通过anime.js来制作非常炫酷的弹性动画特效。
Tooltip提示框特效中使用了一些最新的CSS属性,例如CSS grid和flexbox等,所以不是所有的浏览器都支持这个Tooltip特效。
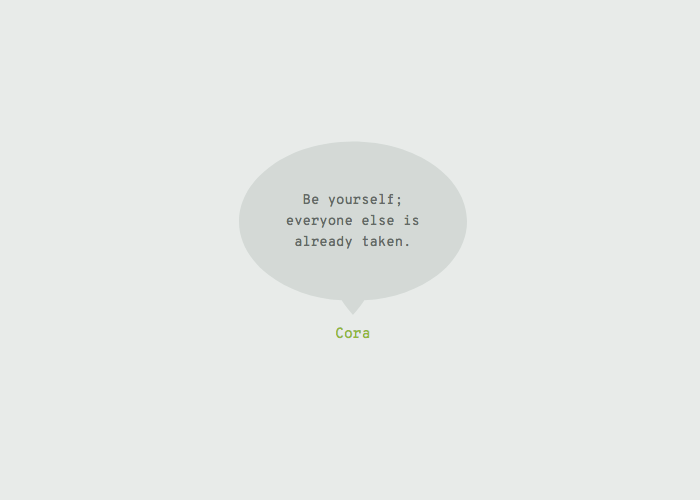
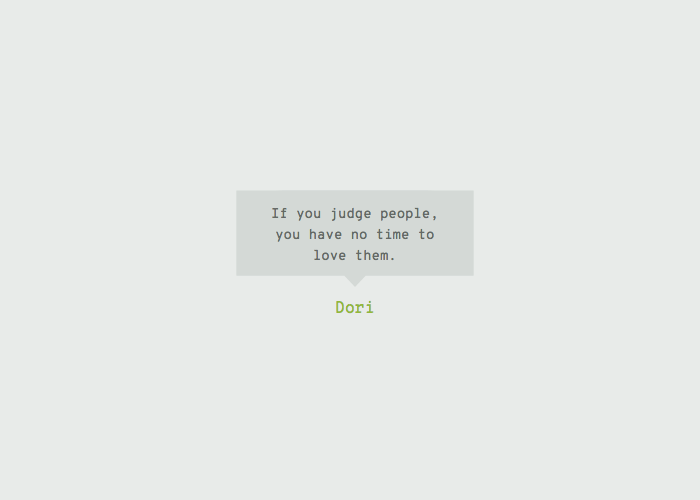
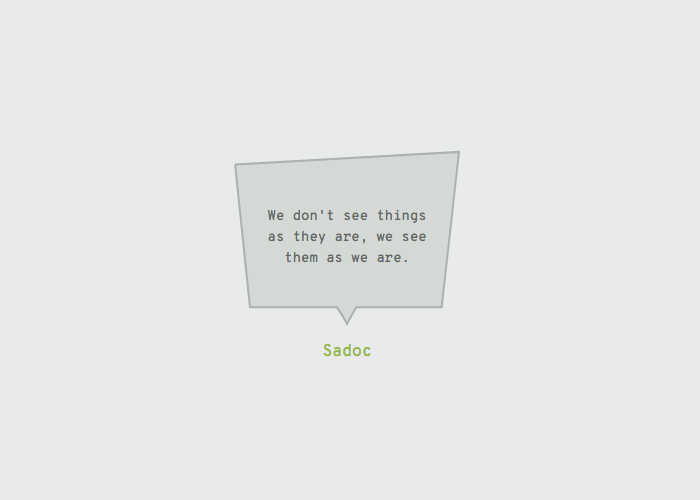
下面是该Tooltip提示框特效的一些截图效果:



该Tooltip提示框特效的github地址为:https://github.com/codrops/TooltipAnimations/












